-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 关关
2018-07-05
来源 :
阅读 1661
评论 0
关关
2018-07-05
来源 :
阅读 1661
评论 0
摘要:本篇Axure教程探讨了Axure模拟手机屏幕滑动,希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
Axure8.0,模拟红米Redmi Note3,MIUI 8.6.7.7开发版三个界面的滑动
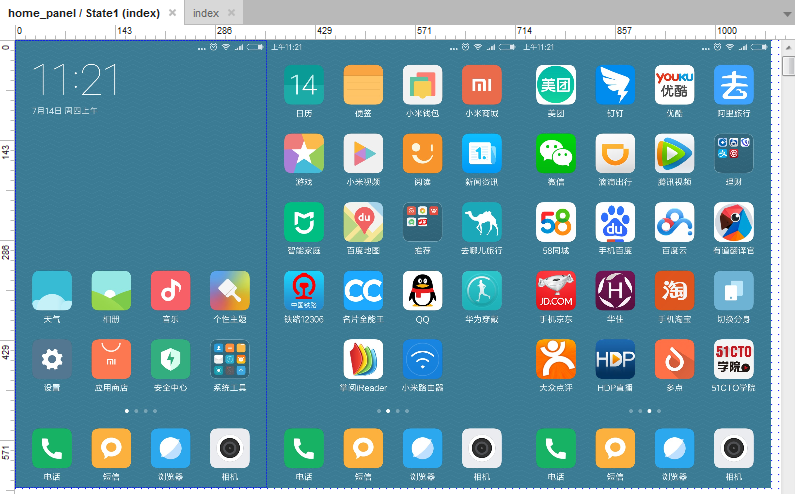
1. 手机截屏,放到Axure的Page1当中,单张图片比例调整为360x640,分别命名P1、P2、P3,横着排列,将三张图片组合(命名为home_img)。
2. 在index页面创建一个动态面板(home_panel),设定宽高为360x640,在动态面板下方创建一个热区(edge),主要用于判定P1、P2、P3三张图与热区的接触和离开。

打开state1,将home_img拷贝进去。

3. 开始设定交互动作,直接上图。

拖动时: 动作主要是设定拖动的方向以及拖动的边界。
拖动结束时:主要用于判断单张图片是否离开或者接触了热区,一旦接触热区,则触发对应的移动指令。(这里要用绝对位置进行移动,用相对位置的话,它会按照你拖动结束的瞬间位置进行移动)
本文由职坐标整理并发布,了解更多内容,请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号