-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 关关
2018-09-12
来源 :
阅读 4842
评论 0
关关
2018-09-12
来源 :
阅读 4842
评论 0
摘要:本篇Axure教程探讨了如何使用HighCharts模板制作统计图表,希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
本篇Axure教程探讨了如何使用HighCharts模板制作统计图表,希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
一、
步骤:
1、在axure中新建页面,发布并生成html文件;
2、将HighCharts文件夹,拷贝到生成的html文件中;
3、拖拽“内部框架组件”到界面中
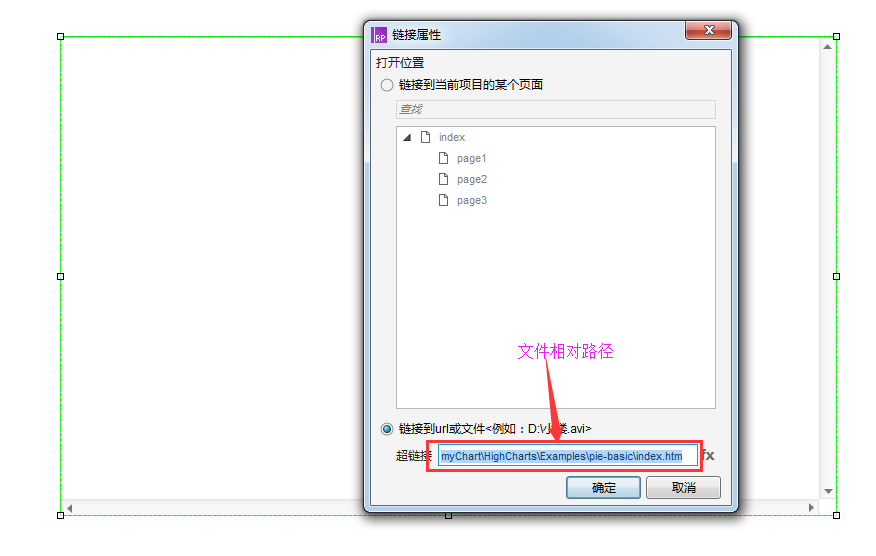
4、双击界面中的内部框架,设置链接地址

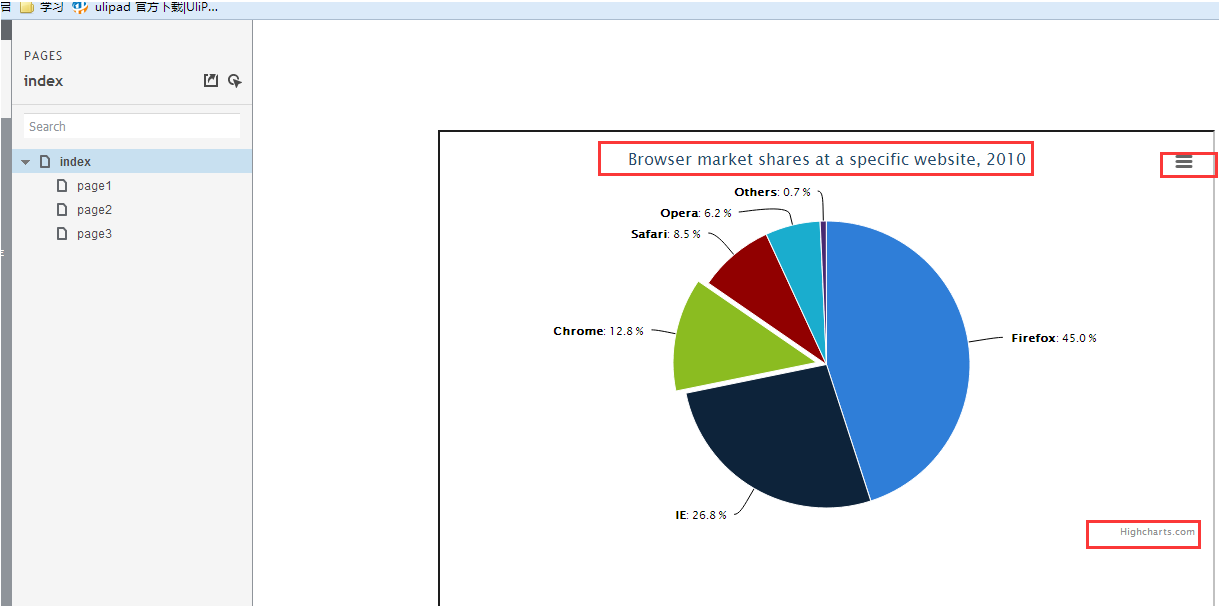
5、发布,生成html文件,查看效果

6、修改界面中的元素
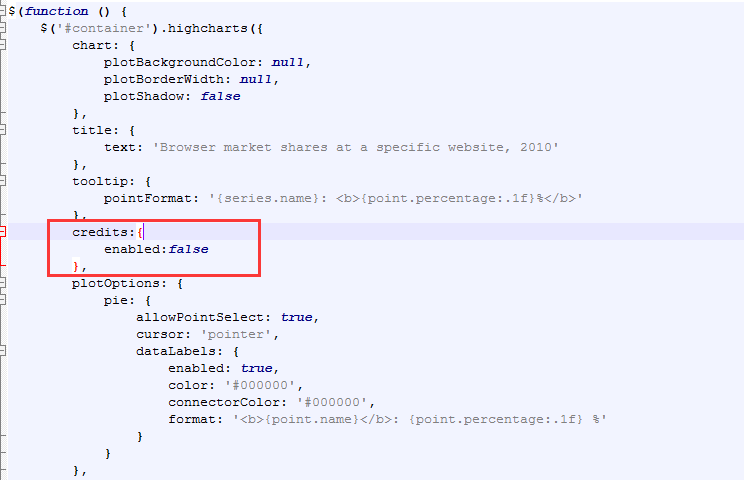
· 删除不必要的网址“Highcharts.com”,编辑源码,新增代码如下:
credits:{
enabled:false
},

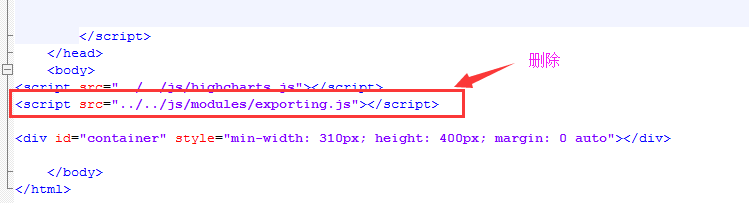
· 删除右上角三横线,删除红框中的代码

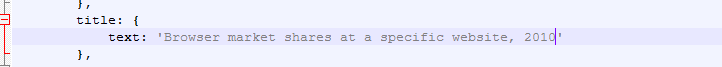
· 修改标题

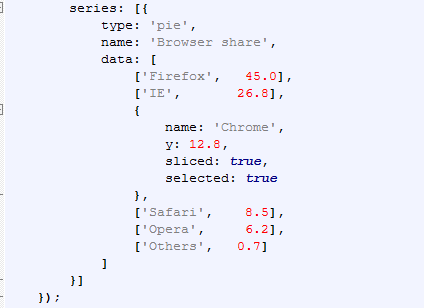
· 修改饼状图中的项

本文由职坐标整理并发布,了解更多内容,请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号