-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 关关
2018-07-05
来源 :
阅读 1297
评论 0
关关
2018-07-05
来源 :
阅读 1297
评论 0
摘要:动态面板是实现较为复杂交互的很重要的部分。动态面板的主要思想是在同一块区域显示不同的内容。希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
动态面板是实现较为复杂交互的很重要的部分。
动态面板的主要思想是在同一块区域显示不同的内容。
动态面板最大的特点就是“动态”,这个动态表现为两个部分,显示/隐藏、不同的状态。
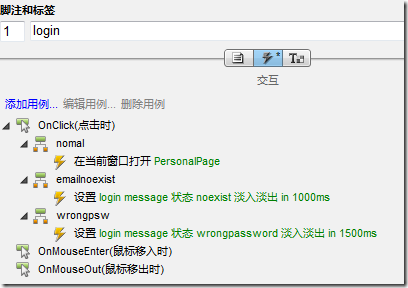
当用户登录时会有成功和失败两种情况,成功时就跳到指定页面,而失败又分为很多情况:
1、帐号没填、密码没填(当然这种情况下,登录按钮应该是不能点的;这里只是举例)
2、帐号不存在、或是输错了
3、验证码错了
4、密码错了
那么就应该建一个动态面板,为各种错误设置不同的状态,并为各状态设置好合适的内容。
设置这个动态面板为隐藏(在点登录前是看不到的)
然后再为登录按钮指定不同的交互(应该是5种了)。

上图只做三种情况。可以自行设定。
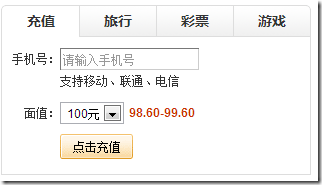
另一个例子,制作tab标签区域:(官方例子见: tab-control-tutorial)

上图是京东首页的一块(在京东快报下方)
比较简单:
1、建立动态面板,并命名,然后做好动态面板的4个状态
2、建立四个按钮,输入文字并设置好默认状态
3、为每个按钮设置鼠标移入的交互,将动态面板改为对应状态
4、为四个按钮设置悬停样式
不足之处:Axure中似乎不能设定鼠标移入后延迟xx毫秒才改变状态,不过这个写清楚说明之后,在开发阶段一定可以实现
Axure中有延迟xx毫秒之后才改变状态,不过对于按钮自身的鼠标移入状态改变则无延迟设置。
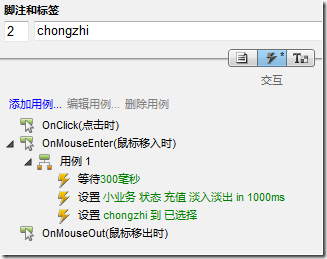
可不设置按钮的鼠标悬停特效,而是设置按钮的选中特效,在延迟后再将本按钮改为选中状态。见图:

另一个例子,提示:(官方例子见: custom-tooltip-tutorial)
比较简单:
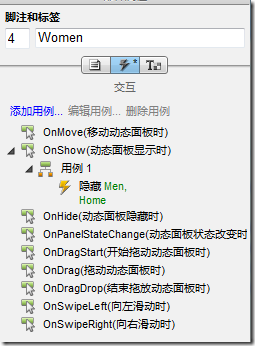
设置鼠标移入显示动态面板
设置鼠标移出隐藏动态面板(当然默认是隐藏的)
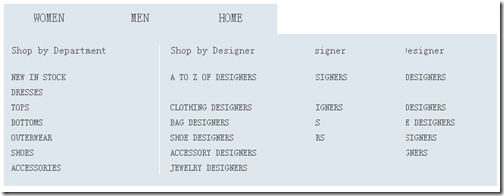
另一个例子,弹出式菜单:(官方例子:flyout-menu-tutorial)
比较简单:
三个按钮,三个动态面板
鼠标移入某个按钮是显示对应动态面板,并设置为最上层(覆盖掉按钮)
不足之处,官方给出的示例文件(AxureFlyoutMenu)有bug:

bug1:当鼠标快速从三个按钮上划过的时候,3个动态面板都会显示出来(需要多试几次)

bug2:当鼠标移出某个按钮及其对应的动态面板后(注意鼠标指针,win下想在截图中出现鼠标还需额外安装软件,这个图其实是我自己合的),这个动态面板还有可能仍然在显示(需要多试几次)
设置动态面板显示时隐藏其他两个动态面板,解决了bug1,如图(其他的两个以此类推)

本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号