-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 关关
2018-07-05
来源 :
阅读 4330
评论 0
关关
2018-07-05
来源 :
阅读 4330
评论 0
摘要:我们都知道iphone和ipad在浏览网页的时候会自动把网页缩小到适应浏览器的宽度,以便于你能看到整个网页的宽度。希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
我们都知道iphone和ipad在浏览网页的时候会自动把网页缩小到适应浏览器的宽度,以便于你能看到整个网页的宽度。不过有时候当你是在专门针对iPhone或iPad在设计一个网页或客户端,它的尺寸是固定好的,一般不再需要用手动放大或缩小来浏览。所以这时候如果能够禁用放大与缩小,让你的原型在iPhone或iPad中以实际大小来浏览会更加舒畅方便一些。
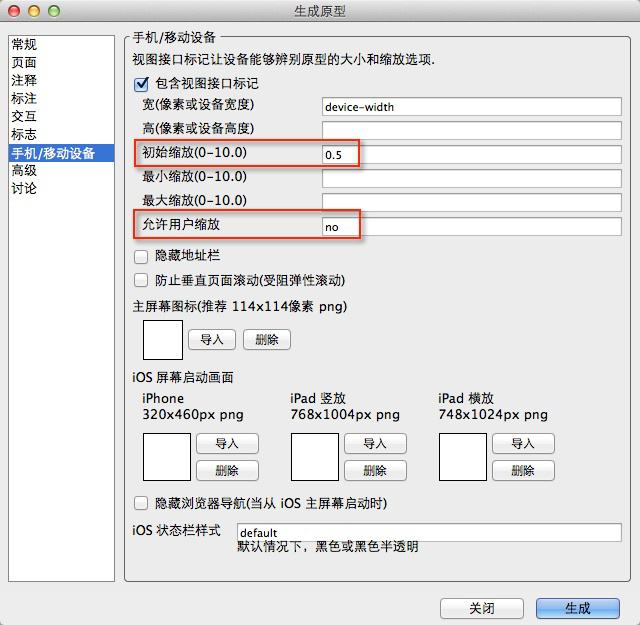
现在axure6针对iPhone和iPad等移动设备就增加了一项这样的功能。在输出html时选择禁用自动放大与缩小,以实际大小来浏览。按F5输出html原型时,选择下图中的选项。

为了达到iPhone4以后高清屏的显示效果,你需要以640*960这样的尺寸在axure里进行设计,然后在生成时把初始大小改为以0.5倍来显示,这样在iPhone上浏览时就达到了高清的效果。下面这个页面就是用的这样的设置输出的,在PC上浏览是双倍的大小,在iPhone上浏览可以刚好适配手机浏览器的宽度。示例地址://www.yintop.com/wende
-----------------------------------------------------------------------------
如果你也想用iPhone或iPad来浏览你的原型,可以参考以下方法:
1. 使用EasyWebServer把你的电脑搭建成为一个小的Web服务器,然后指定一个web服务器的目的,把你生成的html原型放在里面。然后用iPhone或iPad自带的浏览器,输入你本机电脑的ip地址来浏览。
查看本地ip地址的方法:点击开始——运行,或者使用快捷键Win+R,然后输入cmd运行。然后输入ipconfig,回车。查看其中的IPv4地址,就是你本机的IP地址。
2. 如果是你想在iPhone或iPad上浏览你设计的客户端原型。
可以在iPhone上安装一个AirDisk Pro,无线U盘的应用。
然后通过Ftp将生成的页面上传到U盘里然后浏览。
3. 也可以使用Opera Mobile Emulator,在电脑上模拟手机浏览器。
本文由职坐标整理发布,欢迎关注职坐标常用软件Axure频道,获取更多Axure知识!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号