-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 关关
2018-06-28
来源 :
阅读 5704
评论 0
关关
2018-06-28
来源 :
阅读 5704
评论 0
摘要:本篇教程探讨了Axure如何实现弹框周围遮罩效果,希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
实现效果:

就是出来一个提示框,然后界面中除了提示框之外的地方都成灰色,不可编辑状态。
步骤:
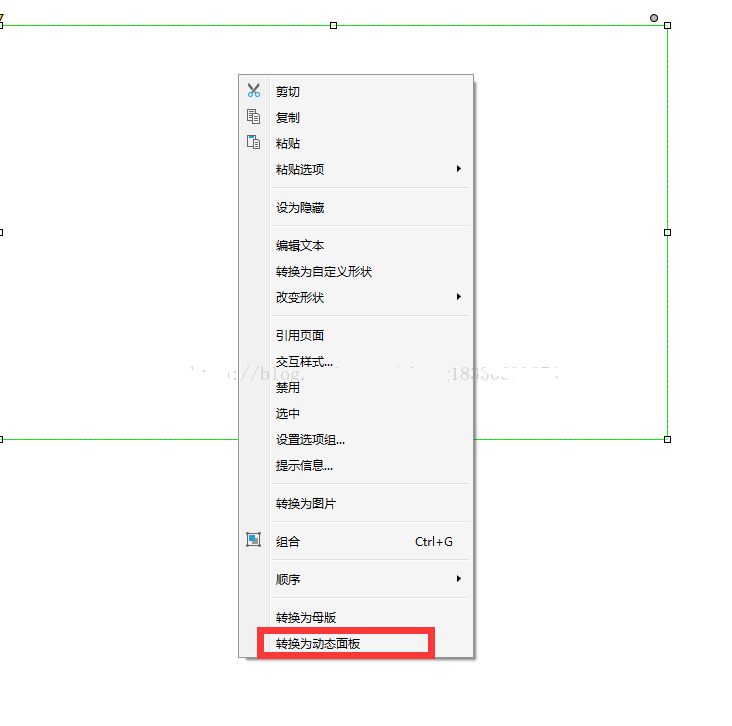
step1:在编辑区拖入一个矩形框,右击——转换为动态面板

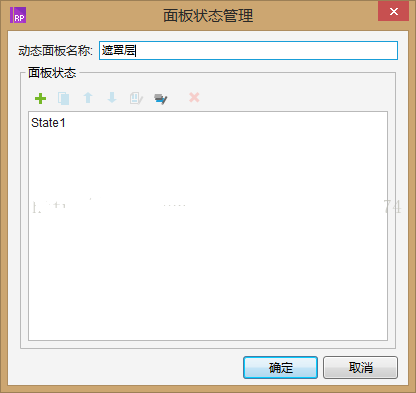
step2:双击设置动态面板的名称

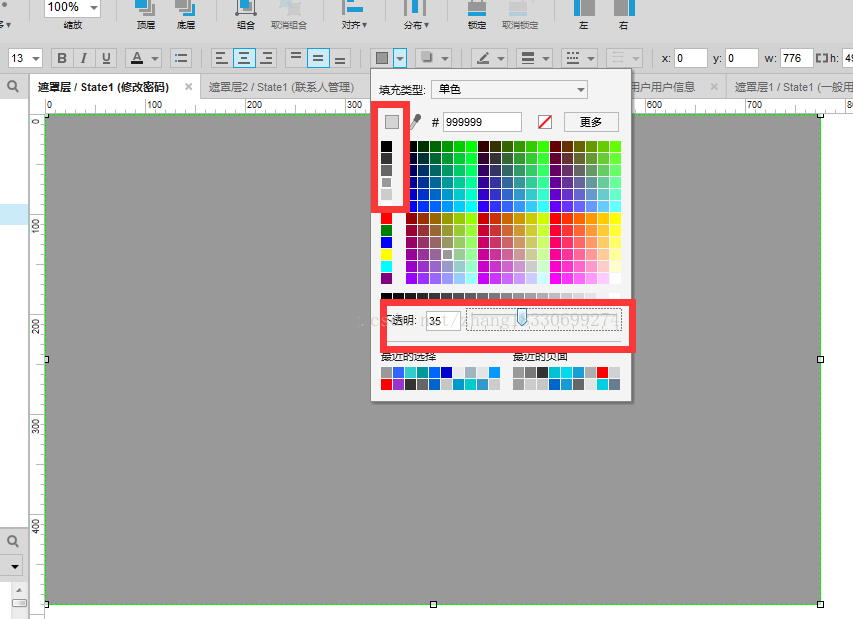
step3:双击state1 编辑状态。设置填充颜色
填充的颜色根据大家的喜好来设置,然后为了出现模糊的效果,我们要设置这个面板的透明度(根据自己的喜好)

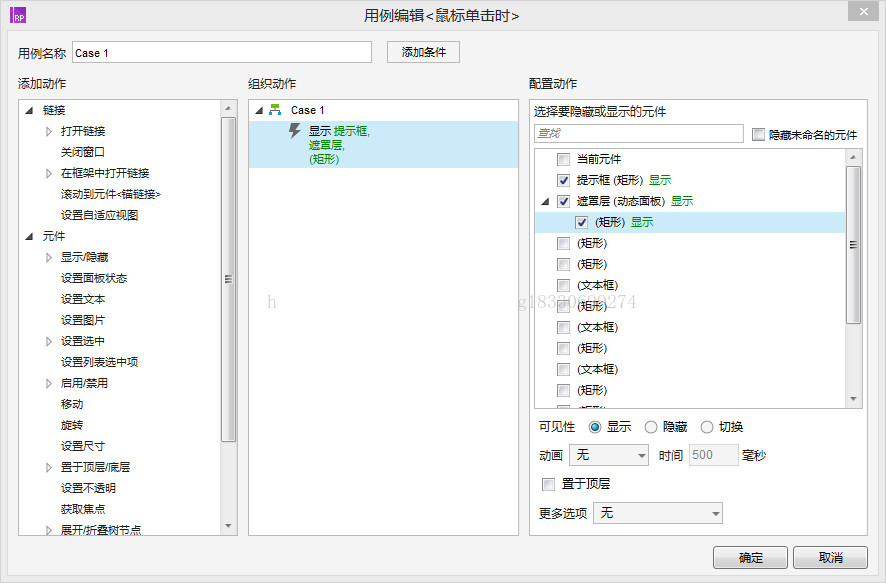
step4:然后再在页面内拖入你要显示的提示框,按照步骤1,步骤2设定。完成之后再将页面中的按钮设置 单击鼠标时——>显示遮罩层和提示框。

点击确定,即可出现遮罩的效果。
总结:
其实在Axure6.5版本之后,软件升级,将这个效果封装成了以上图中更多选项中的灯箱效果,大家可以不必这么麻烦去做着个遮罩了呢。继续学习,继续发现好玩的东西~
本文由职坐标整理发布,学习更多的Axure相关知识,请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 2
不喜欢 | 2
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号