-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 关关
2018-06-28
来源 :
阅读 1524
评论 0
关关
2018-06-28
来源 :
阅读 1524
评论 0
摘要:进度君是个好东西,因为人在等待的时候总是容易产生一种焦急的心态,所以为了能给用户带来更好的产品体验,进度君出现了。进度君的出现,很容易转移用户的注意力,并且向用户提供事情进展的信息,让用户的等待有了盼头,从而改变了用户等待时的心态。今天就好好讲讲如何使用axure原型工具设计进度条。希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
进度君是个好东西,因为人在等待的时候总是容易产生一种焦急的心态,所以为了能给用户带来更好的产品体验,进度君出现了。进度君的出现,很容易转移用户的注意力,并且向用户提供事情进展的信息,让用户的等待有了盼头,从而改变了用户等待时的心态。
今天就好好讲讲如何使用axure原型工具设计进度条。主要有以下3步:
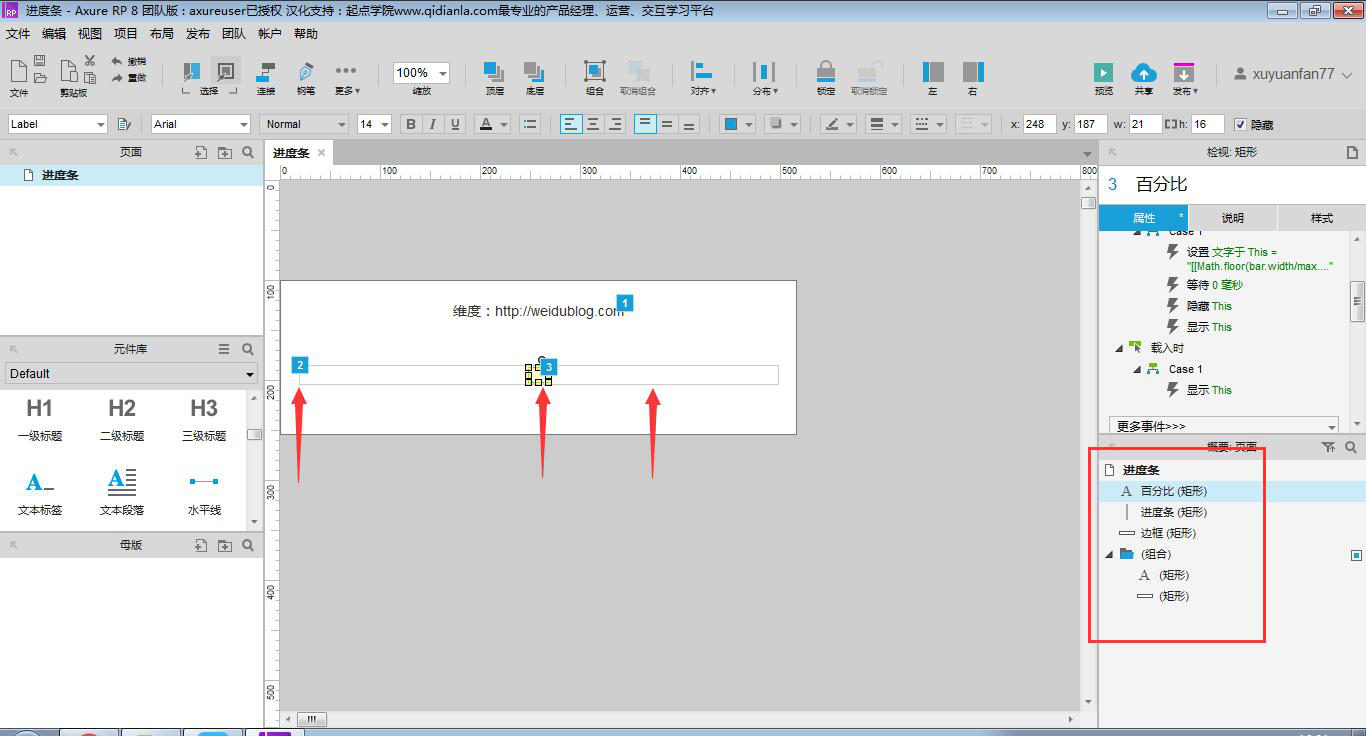
第一步:拖放摆好以下3个控件
1、480X20的白底灰框矩形,命名为“边框”,放合适位置即可;
2、1X20的灰底灰框矩形,命名为“进度条”,放“边框”的最左侧;
3、一个文本标签,命名为“百分比”,放“边框”的正中间,初始状态设置为隐藏。

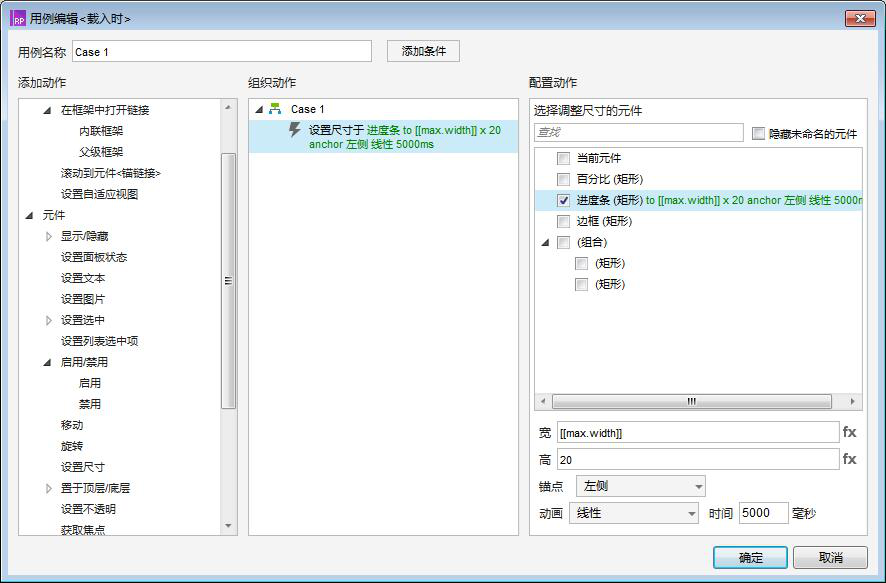
第二步:设置“进度条”的载入时用例
在“进度条”载入时设置其尺寸的宽为“边框”的宽,高为20,锚点为左侧,动画为线性,时间为5000毫秒。


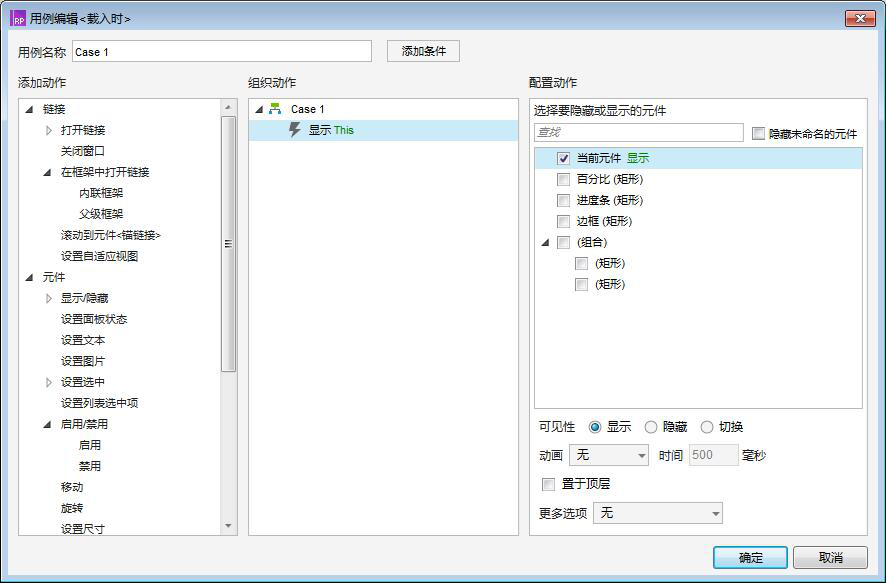
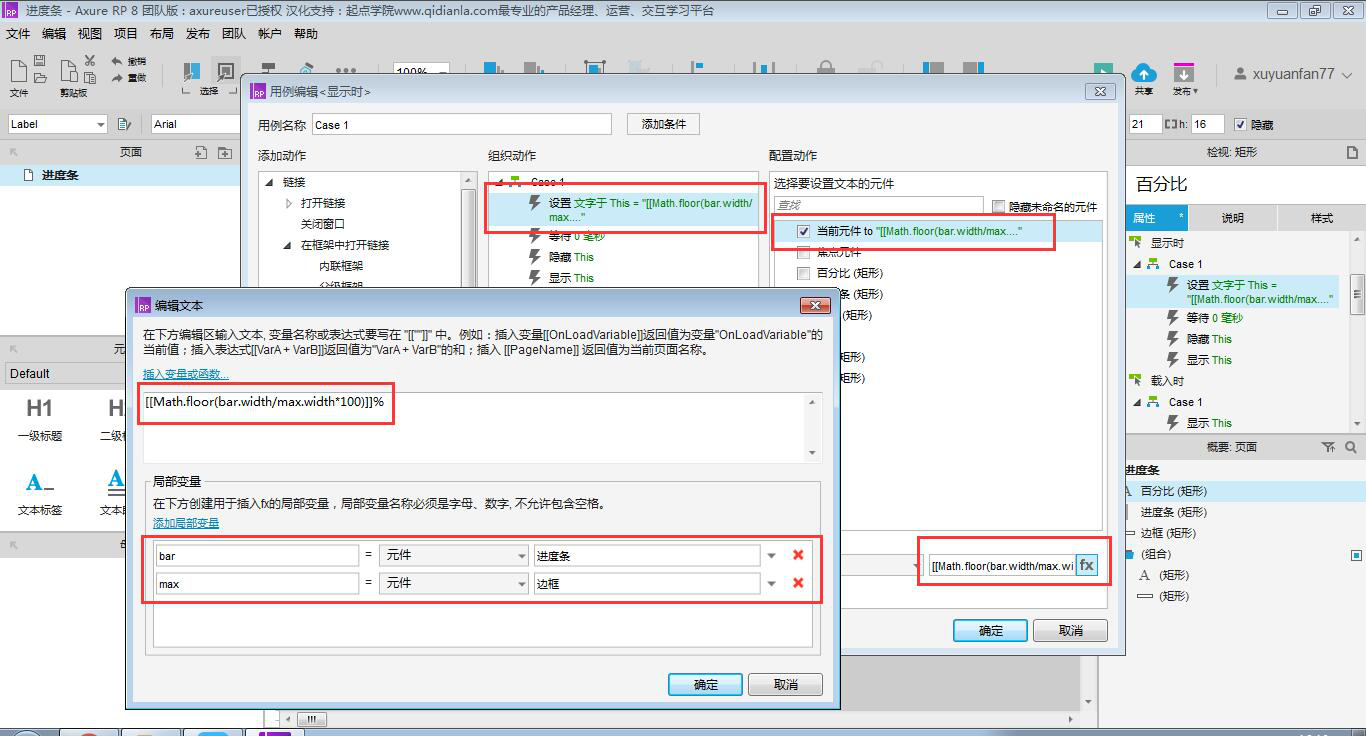
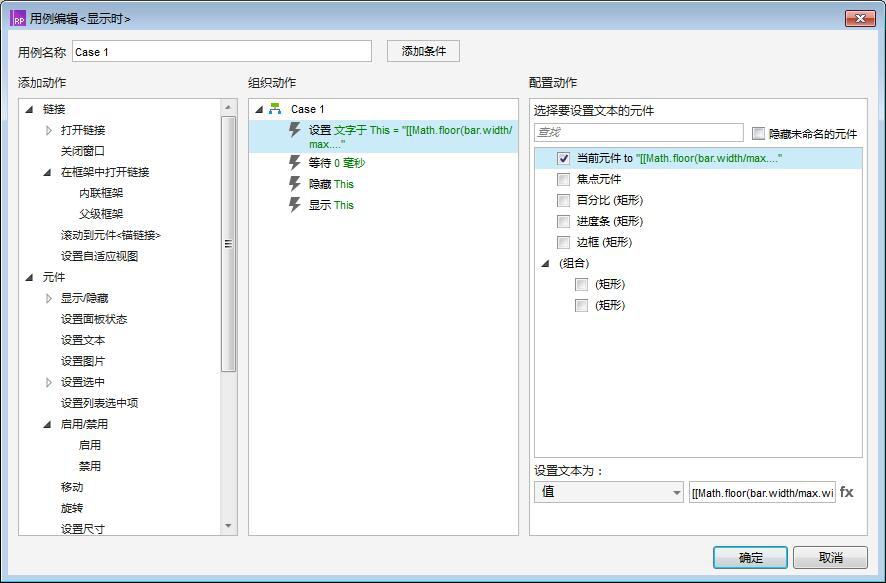
第三步:设置“百分比”的载入时用例和显示时用例
首先,设置“百分比”载入时显示当前原件

然后,设置“百分比”显示时执行4步动作:
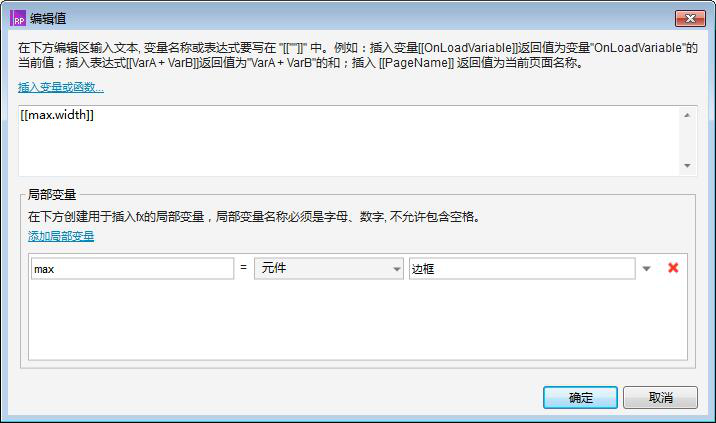
1、设置文本文字为“进度条”宽度占“边框”宽度的百分比

2、等待0毫秒
3、隐藏当前元件
4、显示当前元件

Yes,bingo!点击预览就可以了。
本文由职坐标整理发布,更多相关内容,请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号