-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 关关
2018-06-28
来源 :
阅读 1117
评论 0
关关
2018-06-28
来源 :
阅读 1117
评论 0
摘要:如果说Sketch是最美、最简洁的设计软件,那么Axure就是最强大的原型制作软件。Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一。虽然Axure的学习曲线比较陡峭,但是掌握之后可以很快实现我们脑海中的用户体验效果。
Axure 8.0
笔者自学Axure有半年多的时间了。刚开始接触Axure的时候,逛过无数论坛、Axure的网站,也浏览了许多大牛录制的Axure视频课程。这些教程和资料非常完整地介绍了这款软件能够做什么,这款软件的界面如何,怎么样使用部件,如何创建交互等。但是在自学过程中,如何掌握学习的先后次序从而达到最佳的学习效果这方面我走了很多弯路。
写这篇文章就是想总结一路走来的经验教训,并且跟大家分享如何快速掌握Axure这款软件的使用,以及如何将自己的想法通过这款软件来实现,从而构建起自己使用这款软件的方法。希望对大家有帮助。
在入门篇中,主要讲解Axure的界面布局和部件库的使用。
快速入门Axure界面

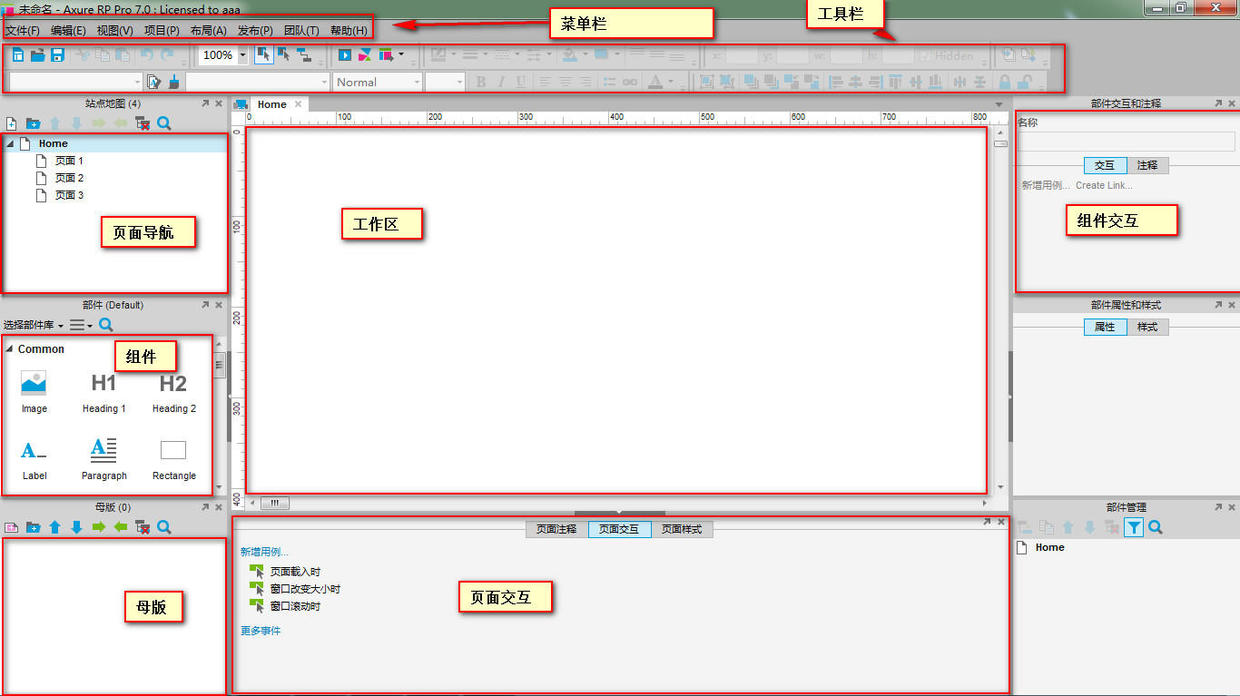
Axure界面
工具栏:
类似office软件,可以对字体大小、背景填充、图形宽高以及位于工作区的位置(X\Y轴)进行修改;
工作区:
绘制产品原型的操作区域,所有的用到的元件都直接拖拽到里面就好了。
页面导航:
可以通过鼠标拖动调整页面顺序以及页面之间的关系,双击可以重命名。
部件库:
也叫组件库或元件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。大家可以点击放大镜图标,搜索自己需要的部件。
母版:
这里可以创建重复出现在每一个页面的元素,这样在制作时就不用再重复这些操作。通常用于页面头部、菜单栏等的制作。
页面交互:
这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
部件交互:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件。闪电样式的小图标代表交互事件。
部件库的构成
了解部件库的使用是Axure的基础,下面我们就来梳理一下Axure中的常用部件:

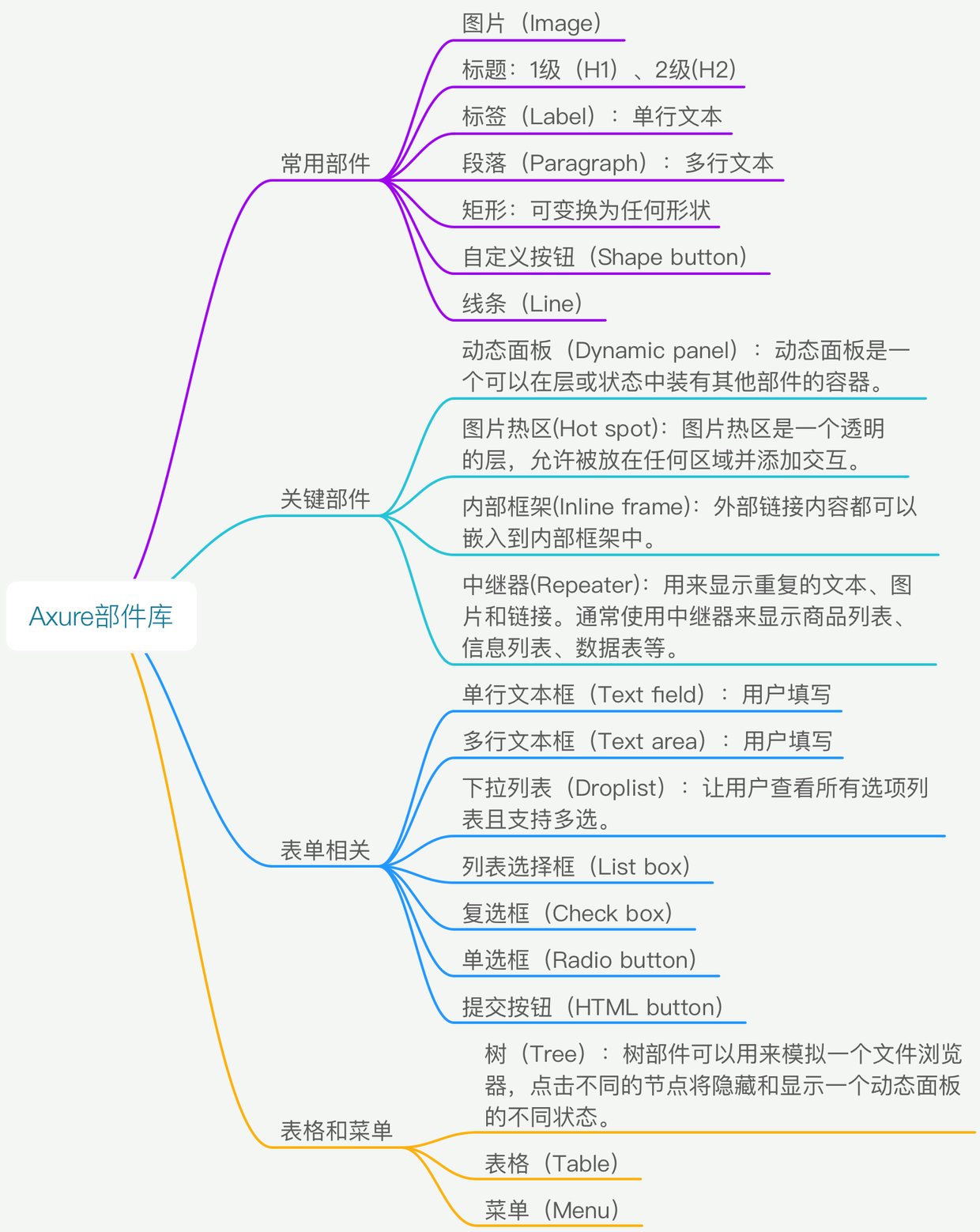
Axure部件库
部件使用易错点
关于部件库的使用,新手特别容易出错的有以下几点:
图片:
图片拖拽进画布时如果选择“压缩图片大小”,gif文件会变成静态的图片形式。
图片热区:
图片热区可以用来创建自定义按钮上的点击区域。例如在一个区域中,既有图片部件又有文字部件,我们只需在这些部件上面覆盖一个图片热区并添加一次事件即可,无需在每个部件上都添加事件。反之,如果你想给一张图片上添加多个交互,也可以给图片的部分区域覆盖一块热区来实现。
动态面板滚动栏:
使用滚动栏给你的动态面板添加可滚动内容,在动态面板属性面板中选择,滚动栏下拉菜单并选择滚动栏的显示方式,为了让滚动栏正常显示,动态面板状态内中的内容必须比动态面板的边界轮廓大,并且不能勾选调整大小以适合内容。
内部框架:
你可以给内部框架的属性选项框中添加Axure内置的预览图片,如视频、地图,也可以自定义预览图片。注意:预览图片会在设计区域中显示,但不会在生成的原型中显示。
列表选择框:
在一个交互事件中同时读取或设置多个选项时,列表选择框部件只允许你读取或设置一个选项,即便你勾选了多选功能。
提交按钮:
提交按钮无法设置交互样式,如:选中/鼠标悬停/鼠标按下。提交按钮的填充颜色、边框颜色和其他大多数样式格式都被禁用了。取而代之的是生成原型后在浏览器中它会使用内建的样式。如果你想自定义你的按钮样式,请使用形状按钮“Shape button”。
菜单部件:
无法点击展开子菜单。菜单部件默认是鼠标悬停展示子菜单的。
特别提醒大家,在创建部件时,一定要养成给部件命名的习惯,因为无论是创建交互事件还是进行变量调用,都需要明确部件的名称。目前我使用的命名方法是“页面名称+部件功能”。
现在就去下载Axure,自己玩一遍这些萌萌的部件吧!在认识了部件库和界面之后,我们就可以自己用Axure画线框图了。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号