-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 关关
2018-06-28
来源 :
阅读 2344
评论 0
关关
2018-06-28
来源 :
阅读 2344
评论 0
摘要:本篇教程分5步讲解了Axure制作轮播图的方法,希望阅读本篇文章以后大家有所收获,帮助大家对Axure的掌握更加深入。
制作步骤如下:
1.新建一个动态面板,并添加几个动态面板状态(tab)
2.在所建的几个动态面板状态中添加要显示的每个广告的图片和相对应的代表第几个广告的数字。
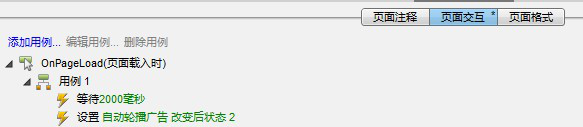
3.添加页面交互事件。添加事件是在页面交互里面添加,如图。(此次的改进只需要设置进入该页面时轮播到第二张图就行)

4.添加循环事件。如图。(当动态面板改变状态时使之在2000毫秒内切换到下张图。因为我们刚开始设置了页面事件轮播到第二张图,因此这里就从第二张图开始设置.该事件需要添加条件,所以别忘了添加四个用例条件)
5、生成原型,查看效果。
本文由职坐标整理发布,学习更多的Axure相关知识,请关注职坐标常用软件Axure频道!
 喜欢 | 1
喜欢 | 1
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号