-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 小标
2018-05-31
来源 :
阅读 1069
评论 0
小标
2018-05-31
来源 :
阅读 1069
评论 0
摘要:接上一篇Axure教程,在本文中,将进一步的去实现页面功能。去实现输入页面功能,二维码扫描功能。完成App的前端工作。希望对大家学习Axure教程有所帮助。
接上一篇Axure教程,在本文中,将进一步的去实现页面功能。去实现输入页面功能,二维码扫描功能。完成App的前端工作。希望对大家学习Axure教程有所帮助。
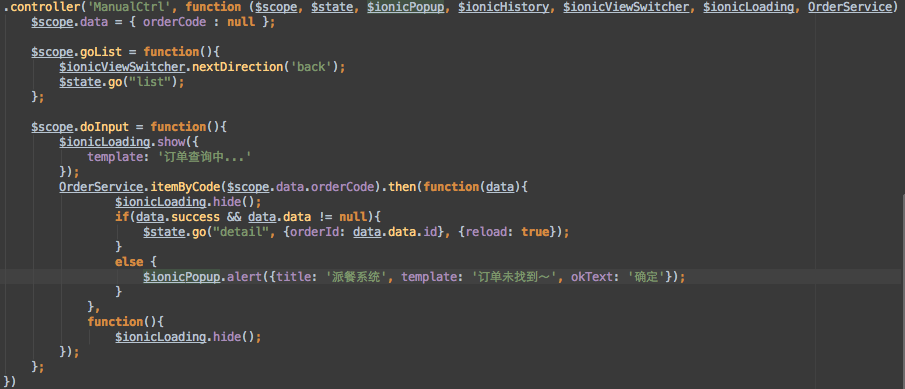
输入页面
当派送员输入订单号码的时候,首先检查一下单号是否有效,如果有效直接进入订单详情页面,如果无效则提示订单无效,提示用户重新输入。
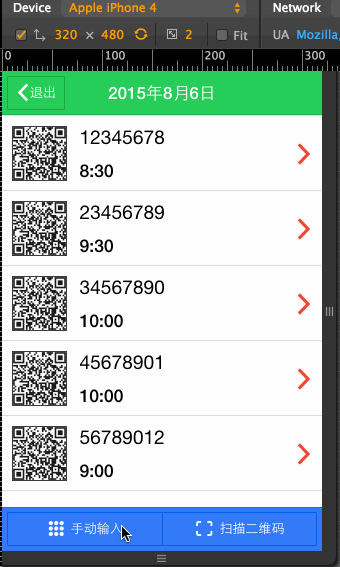
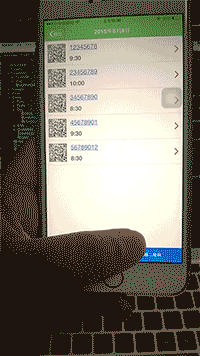
最后完成的效果
扫描二维码页面
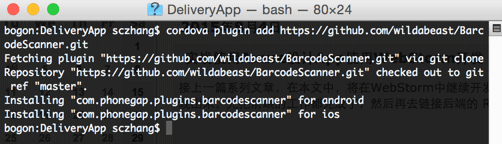
首先安装 Barcode Scanner 支持 //ngcordova.com/docs/plugins/barcodeScanner/
cordova plugin add https://github.com/wildabeast/BarcodeScanner.git

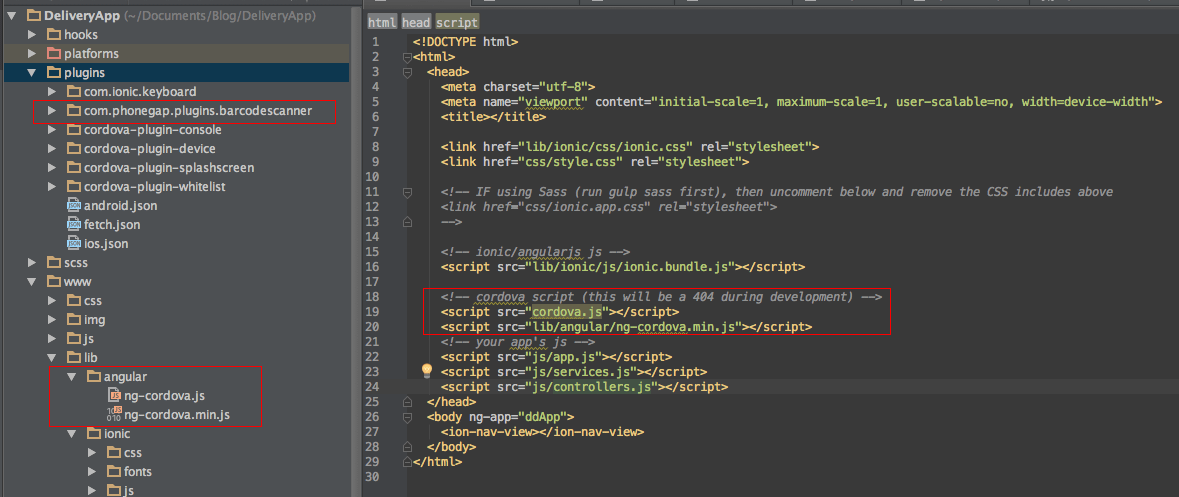
然后安装 ng-cordova https://github.com/driftyco/ng-cordova/releases 下载Javascript 文件,将文件放到lib/angular下,并在 index 里引入 ng-cordova的引用 
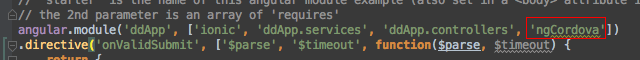
在 app 里 注入 ngCordova
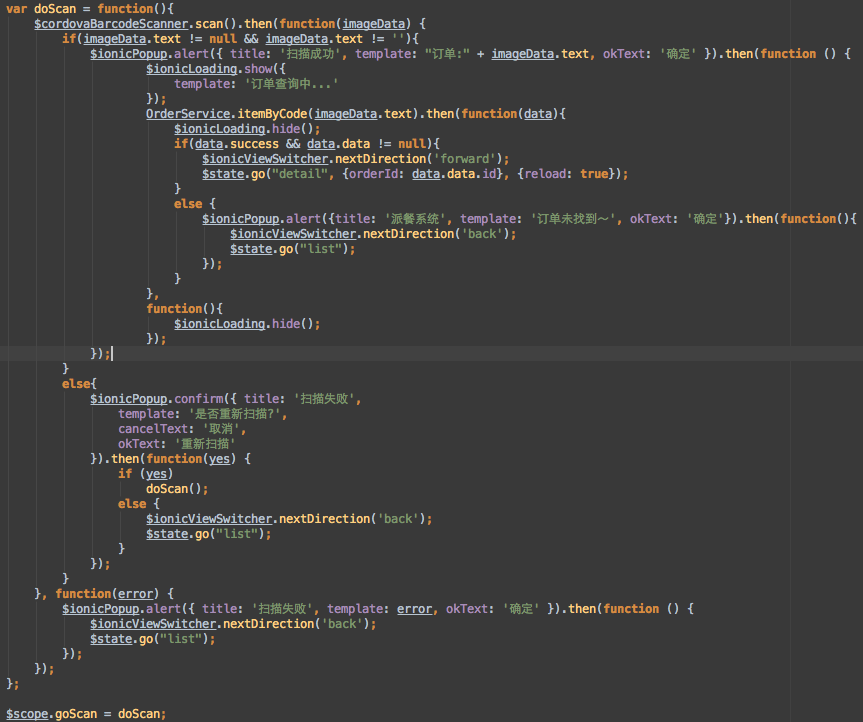
最后就是使用 $cordovaBarcodeScanner 对象,分别处理扫描成功和失败的操作。
由于扫描功能打开了一个单独的摄像头页面,在这个页面就可以完成扫描功能了,所以之前设计的扫描页面可以不用了。
扫描功能需要连接实际的机器才能测试,模拟器不好测试扫描功能。
到这里所有的页面基础功能就完成了,在下一篇中将连接后端服务,实现用户登录功能,并去掉前端的MockDB,使用服务器端的数据。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号