-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 小标
2018-05-31
来源 :
阅读 3843
评论 0
小标
2018-05-31
来源 :
阅读 3843
评论 0
摘要:本文主要向大家介绍了在Axure中使用 Font Awesome 图标库完成设计并在未安装该字体的电脑离线预览,希望对大家学习Axure有所帮助。
本文主要向大家介绍了在Axure中使用 Font Awesome 图标库完成设计并在未安装该字体的电脑离线预览,希望对大家学习Axure有所帮助。
1、先安装FontAwesome字体,官网免费下载//fontawesome.io
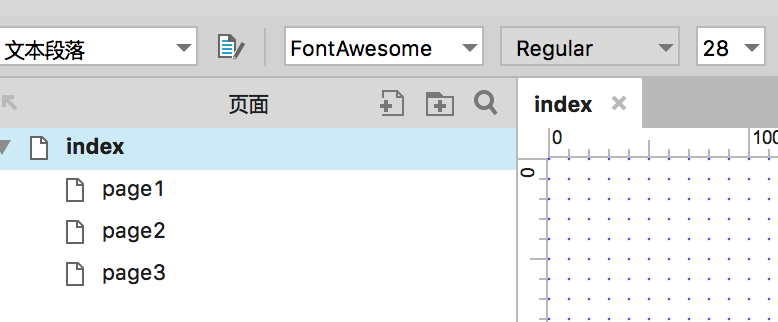
安装成功后,能在字体选择里看见FontAwesome

2、再加载FontAwesome元部件库,资源网上有
3、以带图标的文本框为例示验:
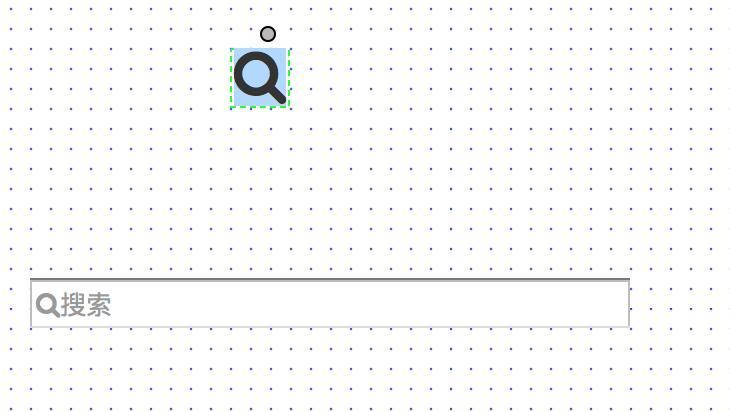
(1)先拖拽放大镜图标到编辑区,双击该图标,变成如下这样后复制它(相当于复制的是文字):

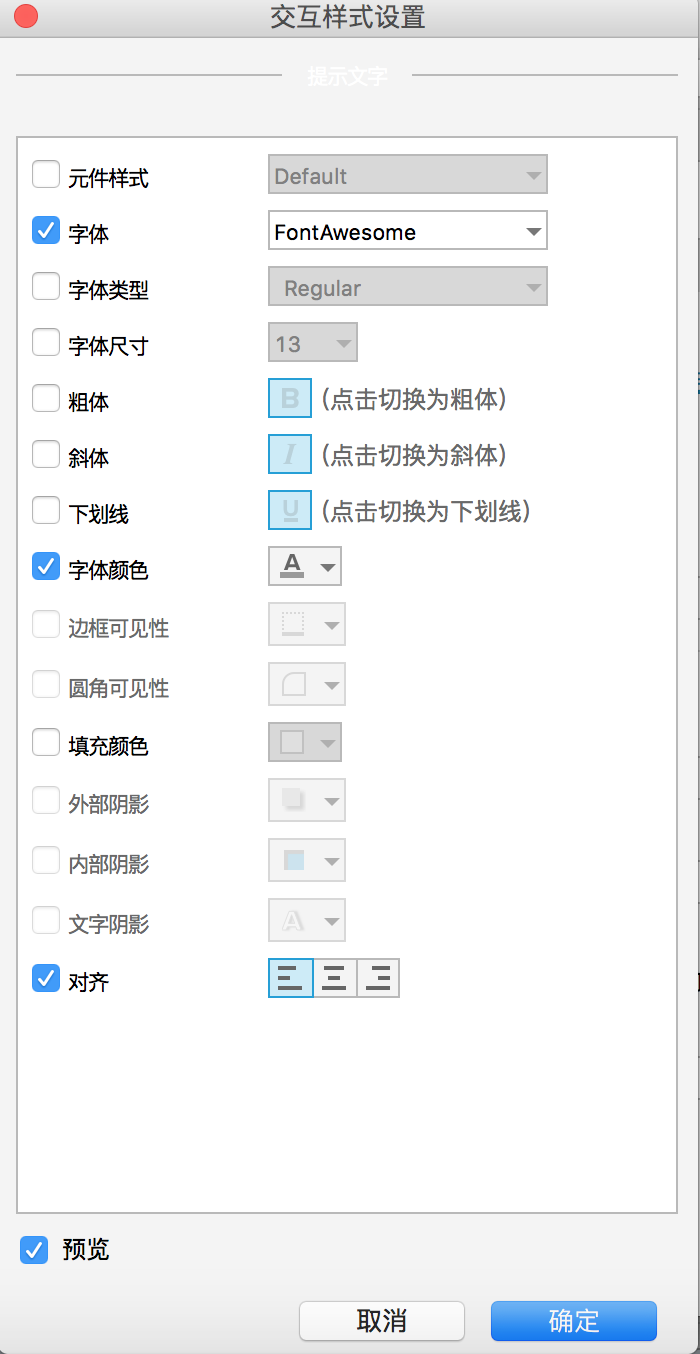
(2)粘贴到文本框的属性【提示文字】输入框里,再继续输入自己想要的提示文字,比如“搜索”,设置提示样式:

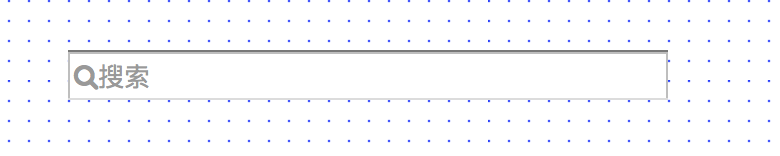
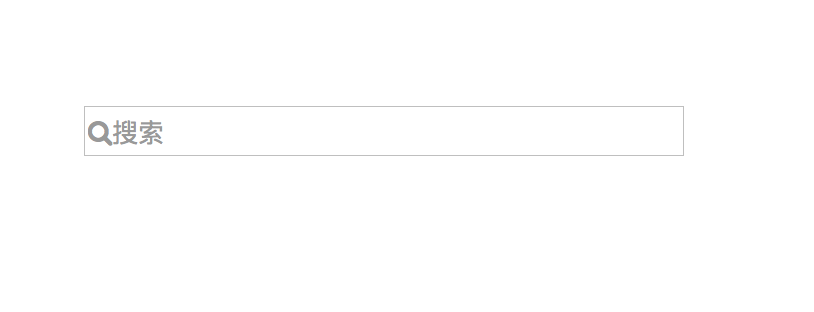
(3)可以看到编辑区内容变成了这样:

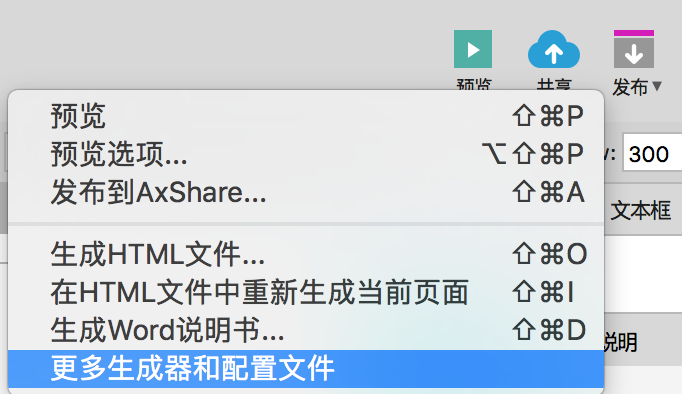
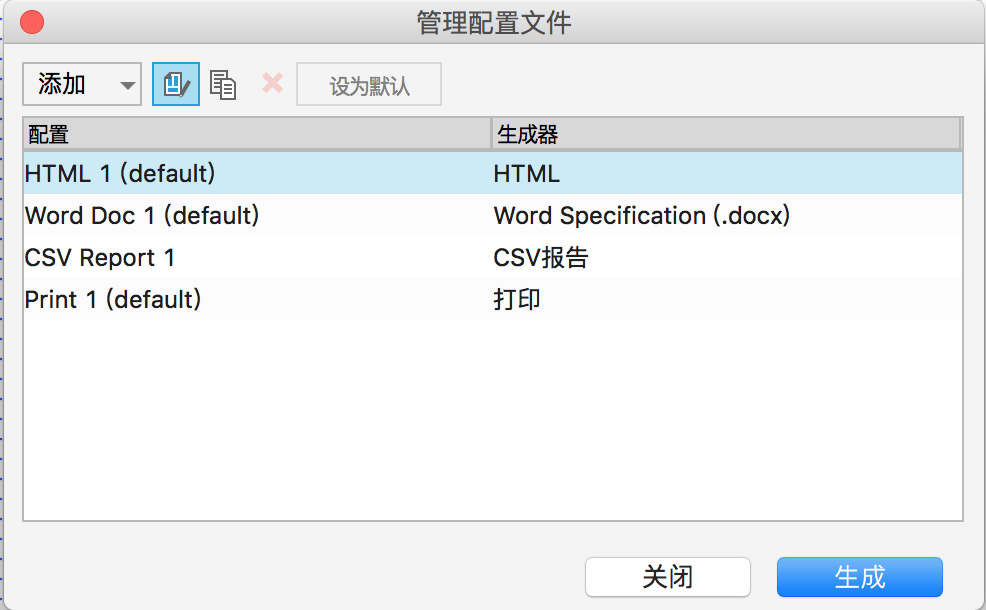
(4)在发布下拉菜单修改HTML配置:



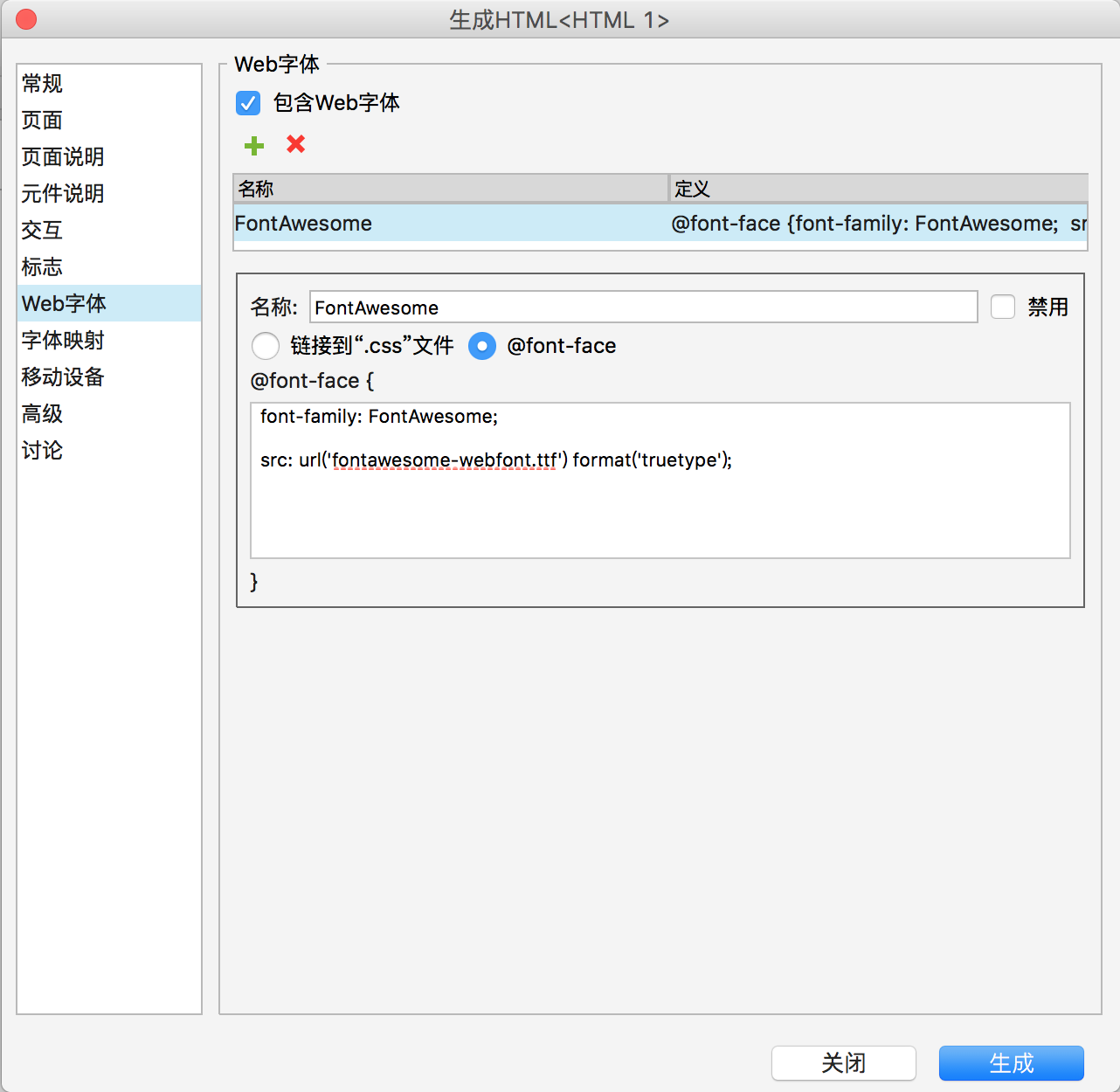
为了确保以后用来查看线框图的电脑在断网的情况下同样可以正常查看,需要采用离线字体的方式完成HTML文件的生成。如下图所示,添加Web字体时,选择@font-face,并在具体参数处填写:
font-family: FontAwesome;
src:url('fontawesome-webfont.ttf') format(‘truetype’);
(5)然后将fontawesome-webfont.ttf字体库放入HTML文件所在的文件夹里面,打包发给别人,就可以实现电脑在未安装该字体甚至断网的情况下同样可以正常查看

补充:若对方电脑是联网状态(未安装fontawesome字体),还可以通过如下方法设置:
在web字体中,新增一个web字体的css样式
即与上面3(4)不同的是选择【链接到".css"文件】再输入链接地址,而不是选择【@font-face】
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号