-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 小标
2018-05-31
来源 :
阅读 1402
评论 0
小标
2018-05-31
来源 :
阅读 1402
评论 0
摘要:在进入公司之前,都是做的前端开发相关的工作,到这来还要利用Axure做一些产品经理的事情,近期公司要做一个管理后台的网站,让先设计一个原型出来给老板和客户看下,着实有点那啥了。希望对大家学习Axure有所帮助。
在进入公司之前,都是做的前端开发相关的工作,到这来还要利用Axure做一些产品经理的事情,近期公司要做一个管理后台的网站,让先设计一个原型出来给老板和客户看下,着实有点那啥了。希望对大家学习Axure有所帮助。
好了,没有代码,直接进入正题吧。
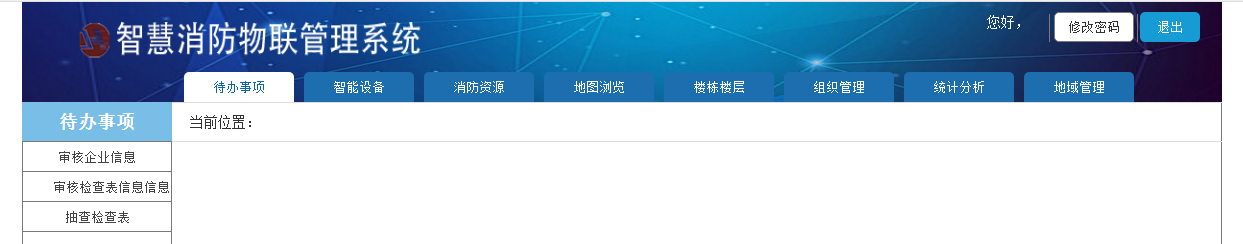
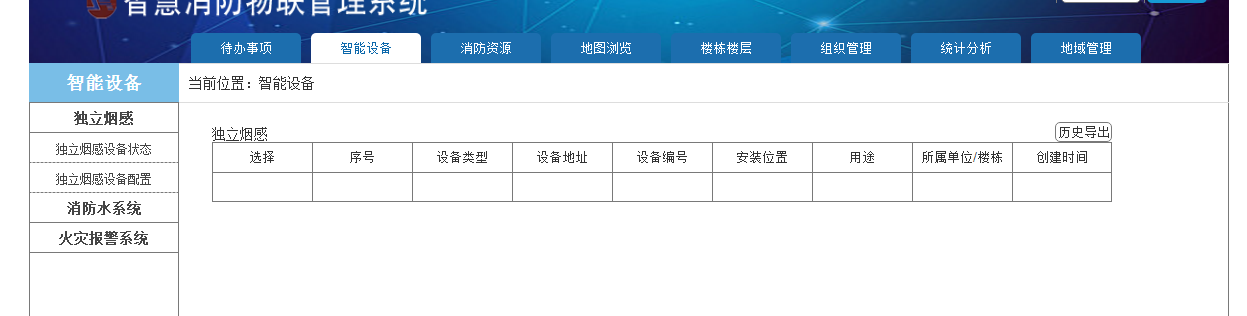
效果图如下:

1.大概的一个主页面就是这样的,因为图设计方便所以没有做到铺满屏,后期写代码的时候可以再设置width:100%
2.上面导航部分是一些button/连接按钮,点击切换左侧导航和内容面需设置动态面板,
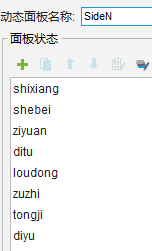
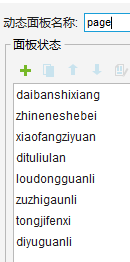
左则动态面板 内容页动态面板
内容页动态面板 因为是演示用,先使用拼音来命名
因为是演示用,先使用拼音来命名
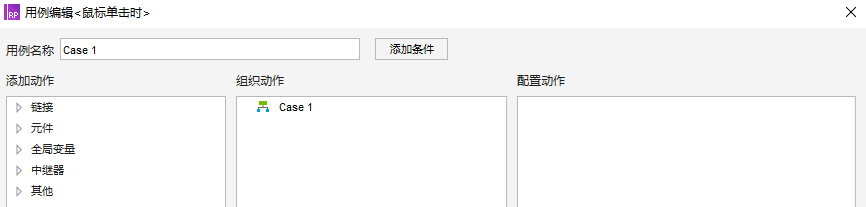
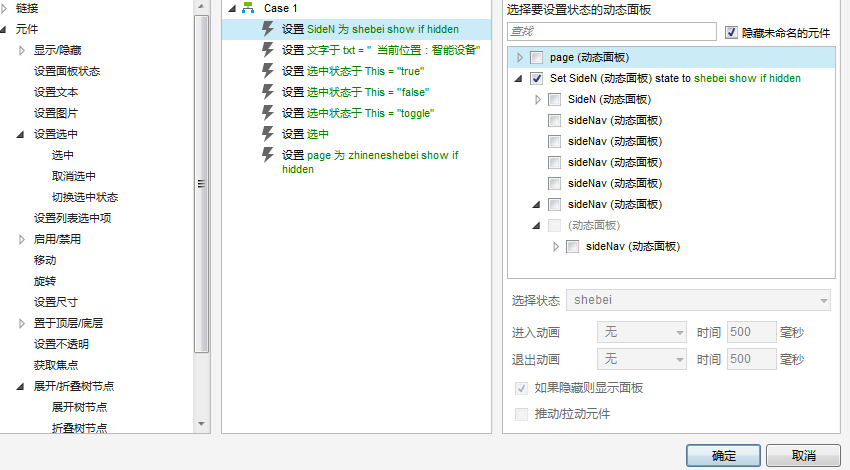
3.事先编辑好各页面,上图中的左侧内容面板和主页内容面板,接着就是设置行为了:选中要设置的物件,找到右侧【属性】 设置物件的行为,我这里以【鼠标单击时】为例:双击【鼠标单击时】会弹出一个
行为列表,例如我点击智能设备配置的动作是【设置面板状态】,选择要显示的左侧导航为shebei,内容页面为zhinengshebei,我这里已经设置好了,就直接上图

是左侧设备导航,show if hidden是如果就隐藏的就显示,同理内容页面也是如此。
4.二级菜单制作
页面制作,再将红色框两个矩形物件鼠标右键转为动态面板再设为隐藏 再设置【独立烟感】的行为,类似上面的操作
智能设备的总体显示效果如下:

以上就是用Axure设计的一个小缩写,设计的不好请大家见谅,毕竟是第一次用这个软件制作页面。
个人感觉用Axure制作一些简单的设计做展示还是挺方便的,交互行为有点类似于JS,但这里面的都配置好了,只要自己把逻辑理清楚就可以顺着那个步骤一步步就出来了,因为要涉及到和后台交互,那么Axure就没有自己用代码写的方便了,毕竟ajax这个弄不了;
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号