-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 小标
2018-05-31
来源 :
阅读 2166
评论 0
小标
2018-05-31
来源 :
阅读 2166
评论 0
摘要:本文主要向大家介绍了使用Axure 制作Tab切换功能,通过具体的步骤向大家展现,希望对大家学习Axure有所帮助。
本文主要向大家介绍了使用Axure 制作Tab切换功能,通过具体的步骤向大家展现,希望对大家学习Axure有所帮助。
我也是刚刚接触Axure,这个工具和HTML+CSS+JS作出的东西,在功能上基本在表面上没啥区别。对于不懂得技术的童鞋,简直就是福音。
开始了
1 下载安装Axure
进入Axure英文网地址//www.axure.com/,下载Axure
2 开始制作Tab 切换
2.1将一个矩形格式为一个Tab

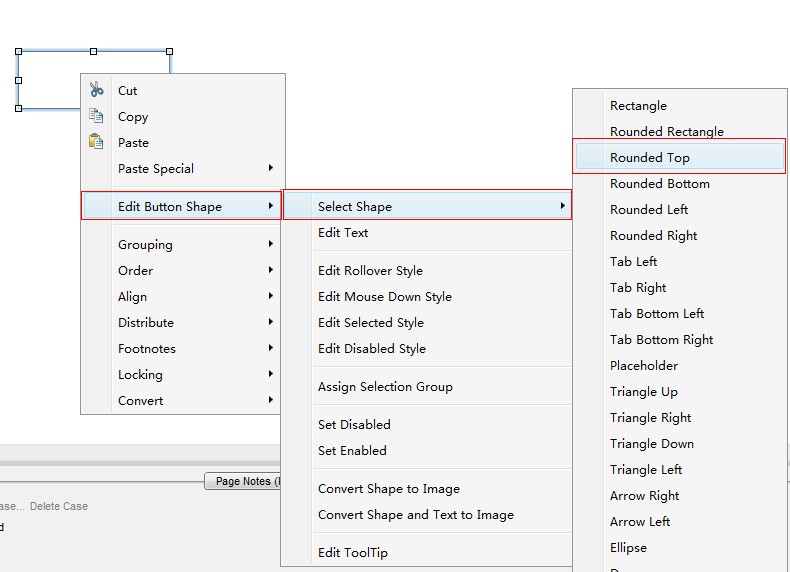
首先,添加一个矩形空间到线框图中,点击鼠标右键选择 Edit Button Shape>Select Shape>Rounded Top.
2.2 编辑tab被选择时的样式

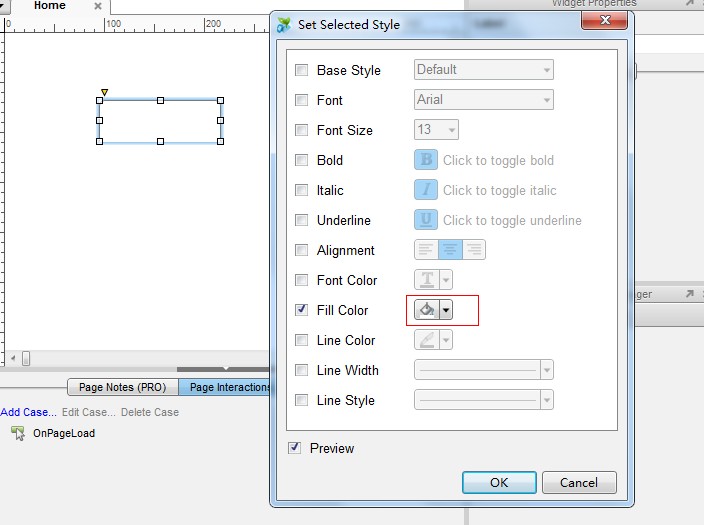
为了区分默认tab和已选tab的不同,点击鼠标右键选择Edit Button Shape > Edit Selected Style.
勾选 Fill Color 这个属性,点击右边的油漆桶选择颜色。
2.3复制、黏贴tab,将tab分组并命名

复制两次矩形空间,使得矩形数量有三个
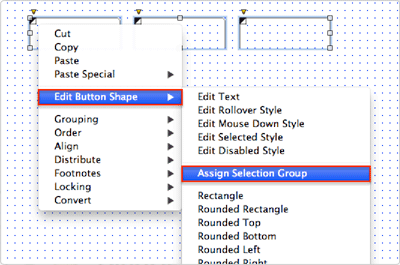
为了确保在同一个时间,只能选择一个Tab,点击鼠标右键选择 Edit Button Shape > Assign Selection Group,命名已选择的组名称为“TabGroup1”,点OK。
在你的组件属性中标记你的组件(给你的组件起个名字),例如是Tab1,Tab2,Tab3.完成之后,在组件上给每个矩形组件标名字,Tab 1,Tab 2,Tab3.
2.4添加一个动态面板,给他三种状态

托另一个矩形到线框图中,右键鼠标右键 Convert > Convert to Dynamic Panel.
为了确保动态面板的顶部能和tab的底部重叠在一切,在动态面板上 右键鼠标右键Order > Send to Back ,用键盘的向上键将动态面板上移一个像素。
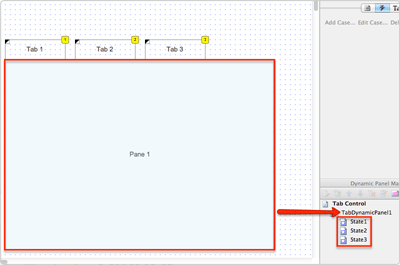
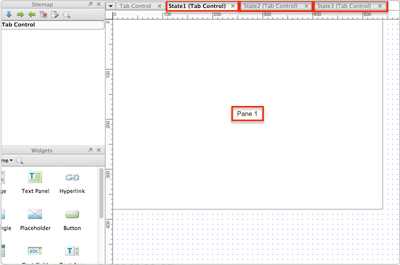
在动态面板的管理中,标记这个面板为TabDynamicPanel1. 新增两外两个状态给这个面板。默认的,这个面板的三个状态被标记为State1, State2, and State3
2.5给每个状态添加矩形控件

打开State1,选择这个矩形,并且拷贝它;
将这个矩形黏贴在其余两个状态下相同的位置。
在每个矩形上输入文字Pane 1, Pane 2, and Pane 3
2.6添加 OnClick事件

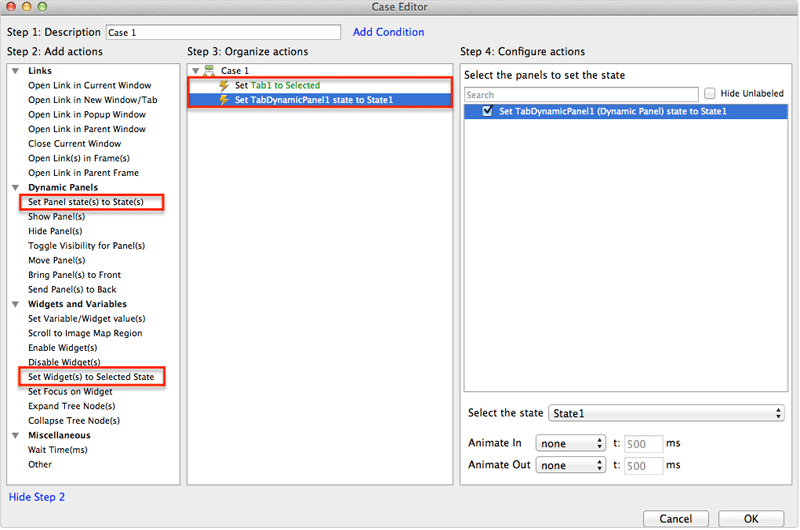
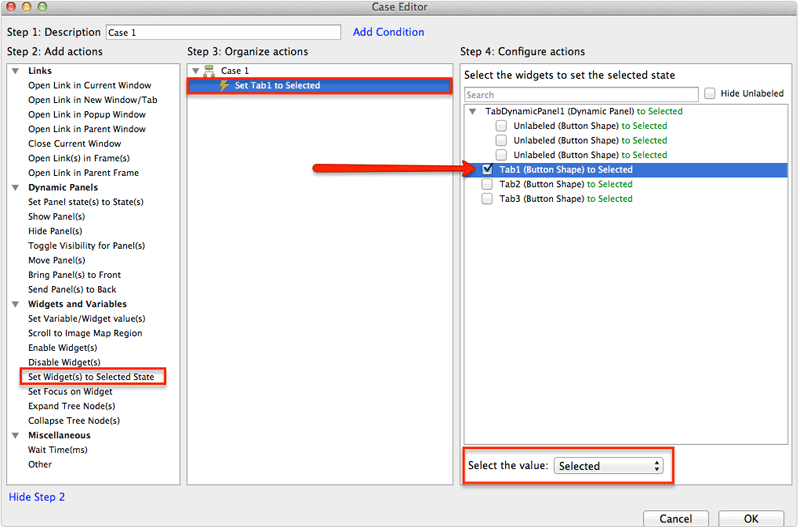
选择Tab1,编辑他的click事件。第一步,选择动作“Set Widget(s) to Selected State,” 并且在已选状态中选择“State1”.接着,选择动作 “Select the value,”默认菜单选择“Selected,”
重复上面的动作,为Tab2,Tab3添加动作。
2.7为页面载入时,设置动态tab

页面载入时,默认第一个Tab1被选中
在页面的Interactions tab.中选择“ OnPageLoad”,选择动作“Set Widget(s) to Selected State”,并且选择Tab1 (Button Shape).重复这样的动作,为TAb2,TAb3添加动作。
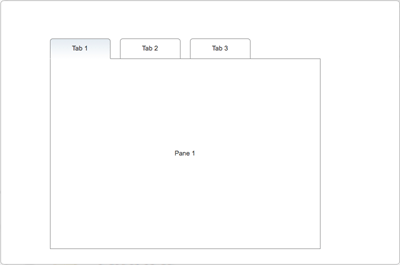
2.8生成原型

生成原型并测试
本文由职坐标整理并发布,了解更多内容,请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号