-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 白羽
2018-05-29
来源 :网络
阅读 1274
评论 0
白羽
2018-05-29
来源 :网络
阅读 1274
评论 0
摘要:本文将带你了解产品必备的软件Axure RP,希望本文对大家学Axure有所帮助。
(Axure Rapid Prototyping)是一款高速实现、准确表达、带有交互效果且易于上手的原型设计工具。
本人在曾參与某系统需求分析时開始接触Axure RP,初步掌握了一定的开发基础。成功制作出系统需求原型,对需求分析工作产生了积极效应。
在此经验的基础上。兴许又在其它项目中进行了较为成功的运用,并获得了良好的效果。
就个人的经验而言。使用Axure RP进行原型开发,一旦掌握了一定的开发技巧后。加上一个良好的规划。那么非常多东西都能够信手拈来。
好的东西须要分享并使很多其它人获益,给实际工作带来效益,这样才干得以体现其价值。对此。本人在此分享使用Axure RP进行原型开发的一些经验。与各位一起探讨,也希望很多其它人能够分享自身使用Axure RP的相关经验。
Axure RP就其本身而言。事实上仅是一个工具,大部分人都能够非常快学习并掌握之。但要做出好的原型,会用仅仅是一个最基本要求,关键是要有一套良好的原型开发思想,这套开发思想除了要有总体规划之外,还须要充分结合实际业务需求,在理解需求的基础上进行开发。
眼下本人使用的Axure RP版本号为6.5.0.3012,该版本号能够通过互联网获得。
关于Axure RP的安装及基本使用,有对应的教程,比如:Axure_rp_6.5_基础教程、
Axure.RP.6.Prototyping.Essentials等,大家通过认真学习这些教程自然能够达到事半功倍的效果。
因此。这些基础性内容不再这里提及,这里要谈的是本人在之前的几个项目中是怎样完毕高速原型开发的。
一、了解原型设计开发的特点。
首先我们须要对原型开发工具具有相对深入的了解。明白原型工具能做什么,不能做什么。
事实上仅仅要关注好部件、母版、动态面板,并学会灵活运用部件属性。那么原型的效果就基本出来了。
其次就是要明白我们须要做哪类原型。是网页版的。client版的,还是手机版的,等等,由于每一类原型的设计要求都是不一样的。假设我们是开发Web版的原型,那么我们都知道网页尺寸的设计与浏览器及操作系统的尺寸是息息相关的,或许我们须要知道普通情况下Windows XP的任务栏高度为30px。而Windows 7的任务栏高度为40px;我们须要知道一些主浏览器的界面參数(状态栏、菜单条、滚动栏高度等);我们也须要知道系统分辨率的设计对原型的影响(安全分辨率为1024*768px,可建议的大分辨率为1280*800px)。我们还须要知道网页的宽度与首屏高度等等。假设我们是开发手机版的原型,或许我们须要知道诸如Android、IOS等的设计尺寸。
当然,就我们眼下所涉及的系统而言,一般的原型开发都是基于Web版本号的。因此我们须要重点关注这一块的设计就可以。
二、做好原型的总体规划。
在动手进行正式的原型开发之前,一定要结合实际需求及已开发过的相似系统做好原型的框架规划,包含原型总体风格、色调、布局、展现形式等。个人觉得,至少要做到并做好下面几个方面:
(1) 原型设计开发要有统一理念。
这个统一主要是指要有统一的界面布局。比如每个子页面的风格都应该是同样或相近的,各类组件(比如文本框、下拉选择框、表格、消息提示框等)都应该是一致的。
又比如所有界面的重置button或关闭button的样式、事件等都应该是一致的。
(2) 原型设计开发要有对称思想。这里关系到原型界面的布局问题,比如页面底部摆放的button应该是总体居中并向两边分散排列的。一个信息提示框的文字正常情况下应该是居中显示的。诸如此类。
(3) 原型设计开发要注意细节。
做一个原型事实上不难。但要做一个用户体验好的原型就相对困难了。
这里说的困难事实上非常多时候都不是技术上的难题,而是跟我们愿不愿意做好交互体验。愿不愿意注意每个细节等有关。好的界面原型,非常多时候并非说其有多花俏。而是每一处细节都做到极致,细到每个文字怎样描写叙述、控件怎样展现、每个表格的高度及表头背景色是否一致等都做得非常到位。事实上,这个对我们而言还真不是什么难事。难就难在我们愿不愿意花时间去处理这些细节问题。
非常多时候,细节问题关注到了。总体效果就出来了,客户的惬意度也就提升了。
此外,在原型开发时,假设可能,一定要给每个页面、每个母版、每个动态面板、每个部件进行适当的命名,这对于复杂原型的开发更是如此,同一时候也有利于多人协作开发。
当然这更是一个良好的习惯,好的习惯经常会帮助我们将事情做好。
(4) 原型设计开发要有产品意识。做原型开发或许有时候仅仅是一个草图,但很多其它时候是希望能够做出一个贴近真实系统的原型。
毕竟,假设仅是为了做一个草图。还不如一张纸和一支笔来得方便快捷。
因此。做原型的设计开发要时刻有产品意识,或许我们能够觉得我们是在创造产品。而产品是提供给客户的。应该将产品瑕疵降到尽可能低。因此,在时间许可的情形下,我们应该追求精益求精。
(5) 原型设计开发要保持更新。这里有两层含义,一是项目开发过程中会存在需求变更的情形,此时涉及到变更的原型也应随之更新。二是开发出来的原型应与对应的文档保持一致性,特别是在数据项方面。
对于原型规划,详细到实操层面。就是要明白整个原型整个界面风格,大概有多少功能模块,菜单怎样展现,哪些须要做成弹出窗体,哪些须要做成嵌套窗体,哪些须要以页面形式开发,哪些又须要以动态面板进行展现,哪些须要做成部件,而哪些又须要做成母版。
三、设计并形成原型部件库。
一套系统,或者是一系列相似的系统,其原型部件都应该有统一的标准。
这套标准就包含了表单、文本框、下拉选择框、复选框、单选button、button等方方面面。那么这一套的标准事实上风格也应该是高度统一的。比如,互联网行业有非常成熟的开发框架,往往会涉及到一些经常使用的下拉框、选择框等基础性元素。相似这些基本元素都能够做成部件,以方便兴许复用。
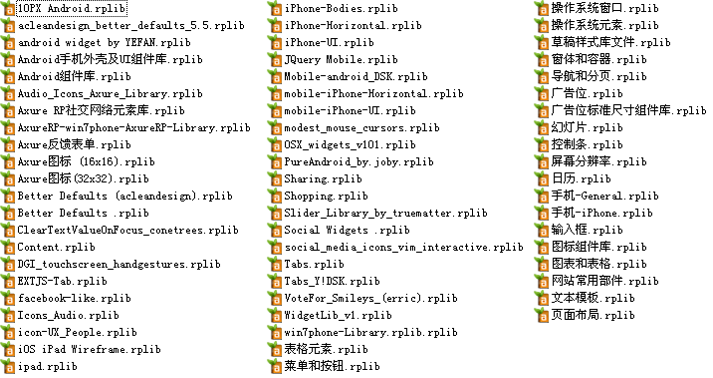
我们在设计制作部件时,最好还是能够多參考一些优秀的部件库。这些部件库能够在Axure官方站点上获取。下图所列就是一些经常使用的部件库。

事实上,仅仅要我们用心,自己也能够制作出一套非常有用的部件。比如,要制作一个普通button,能够使用矩形就可以完毕,能够将调整矩形形状,能够配置悬停样式、鼠标按下样式、选中样式、禁用样式等,部分演示样例图例如以下:

四、分类设计原型母版。
为使得原型开发真正达到高速构建的目的,在原型开发过程中尽可能地将公共部分提取并转换为母版,之后在设计开发每个原型页面时採用组装的方式将会大大提供开发效率,同一时候有利于兴许一些基础数据的改动。
就个人经验而言,母版主要划分为两大类,一类是系统公共组件。还有一类是系统业务母版。公共组件包含:button、文本框、下拉选择框、日期选择框、标签页、对话框、组合框、分页控件、各类表格、页面标题区域、页面底部区域,等等。当中。每一类组件又能够依据实际业务场景及对应的大小要求而设计多套。
单拿表格组件来说,就能够设计出横向展现的普通表格、纵向展现的普通表格、带序号的横向表格、带复选框的横向表格、带单选button的横向表格,等等。
并且这些表格的标题、字体大小、背景颜色、线条颜色都应该依据系统总体风格配置好。
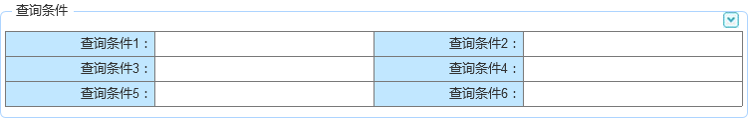
另外。通常一个系统里面都有查询统计的影子,因此将一些经常使用的查询条件母版化也是非常可行的。而依据个人经验。查询条件的栏目一般为两栏四列或者三栏六列。这样总体布局会相对合理。

五、灵活运用动态面板。
动态面板是展示在页面不跳转的情况下所能实现的各种交互状态。通过动态面板能够实现高级的交互功能,实现原型的高保真度。从还有一个角度来看。动态面板的每一种状态事实上能够看做是一个页面,我们能够在该状态下设计所须要的原型效果。通过对动态面板进行隐藏、显示或切换到不同状态从而实现我们所须要的交互效果。
普通情况下。我们知道动态面板能够实现诸如Tab页签的切换效果、鼠标触发式和点击触发式的下拉菜单效果、鼠标触发式的浮窗效果、JS的鼠标点击弹层效果等等。而非常多时候,为了使得整个原型做得更为形象逼真,整一个系统都能够通过动态面板来实现,特别是对于制作手机原型更是如此。
一个应用系统原型网页版和手机版均所有採用动态面板实现,其文件夹布局例如以下: 
採用整个动态面板来设计原型的优点在于交互效果更好、操作更流畅、用户体验当然也会更好。
总的来说,进行原型开发。应有必要的积累。并且在进行原型开发时应在条件许可的条件下做到更加严谨一点、细心一点、友好一点。除此之外。应在平时进行必要的积累,能够多学习一些优秀的设计然后结合实际业务需求和系统实际应用,设计一套或多套适合于项目甚至行业的原型,并在兴许其它相似项目的开发过程中以此为基础不断优化、不断完好、不断提高。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件之Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号