-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 白羽
2018-05-29
来源 :网络
阅读 10327
评论 0
白羽
2018-05-29
来源 :网络
阅读 10327
评论 0
摘要:本文将带你 了解教如何用Axure制作iphone手机交互模型,希望本文对大家学Axure有所帮助。
覆盖切换常用于需要用户输入内容或者选择操作的情况,具体效果为屏幕下方弹出界面将原有界面覆盖,完成操作后向下收回,显示原有界面。此操作一般表示界面之间没有层级性关联,弹出界面更像是一个临时界面,用完即关闭。
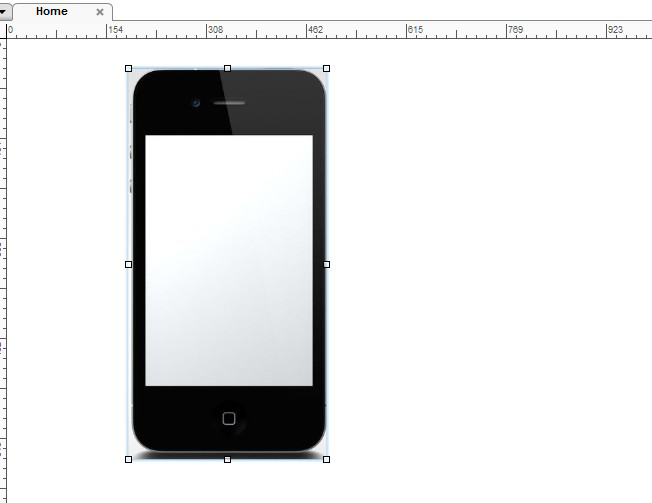
步骤1:打开Axure软件从部件库中建立一个iphone的外壳模型作为模拟界面。

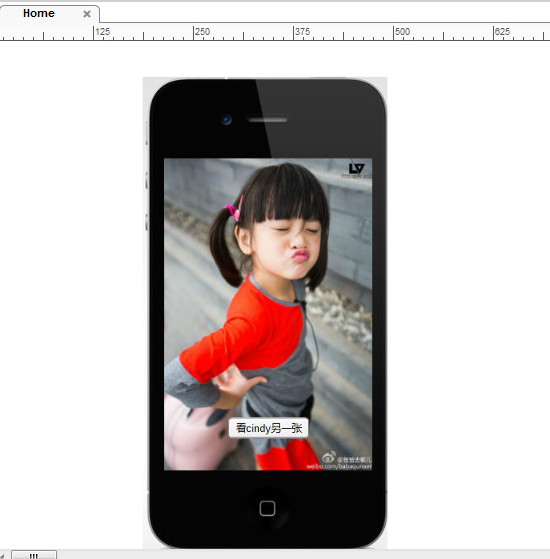
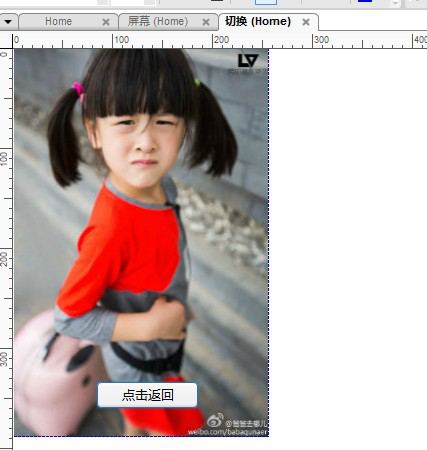
2.为了方便区分,在界面加入图片,在屏幕上建立一个按钮“看cindy另一张“。

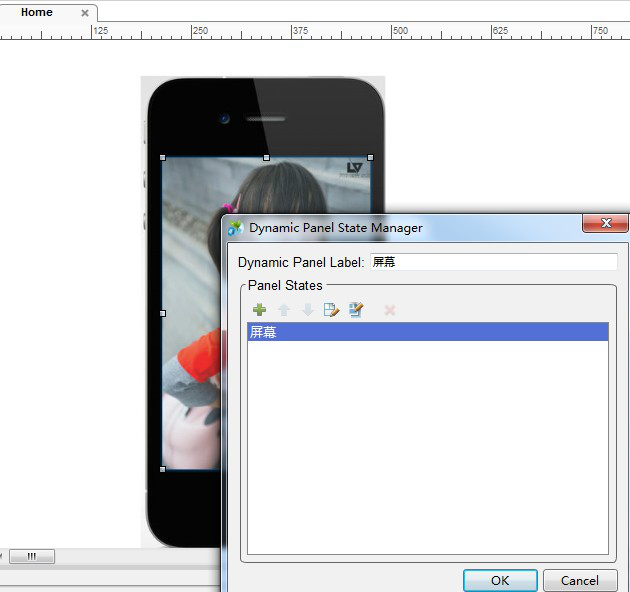
3.建立一个动态面板置于图片上方,尺寸为320px*480px,命名为“屏幕”,在动态面板上方点击右键-编辑动态面板-设置为隐藏。

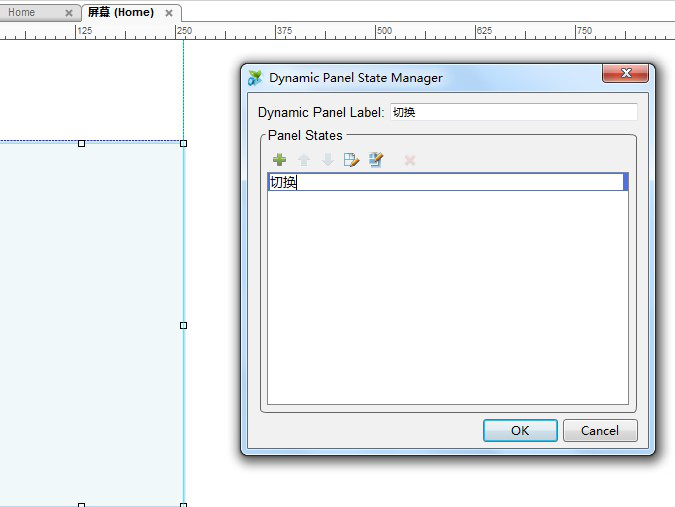
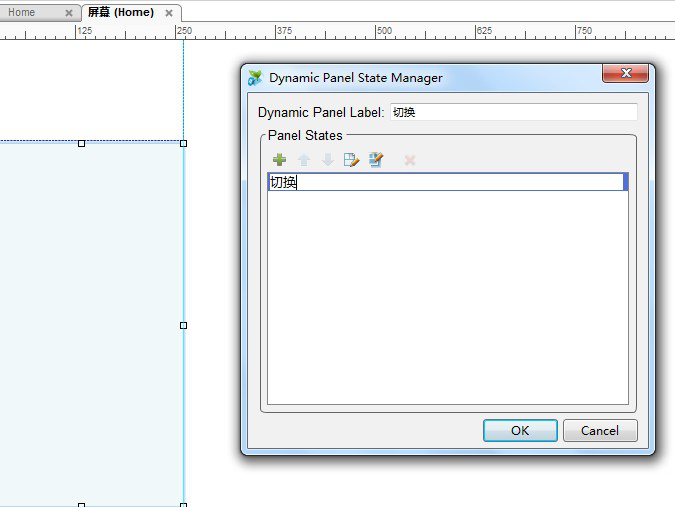
4.进入动态面板屏幕,再建立一个320px*480px的动态面板,命名为“切换”,位置为(0,480),即位于有效区域的下方,原因为覆盖切换新页面从下侧出现。

5.进入动态面板“切换”,为便于区分建立一张新图和按钮“点击返回”。

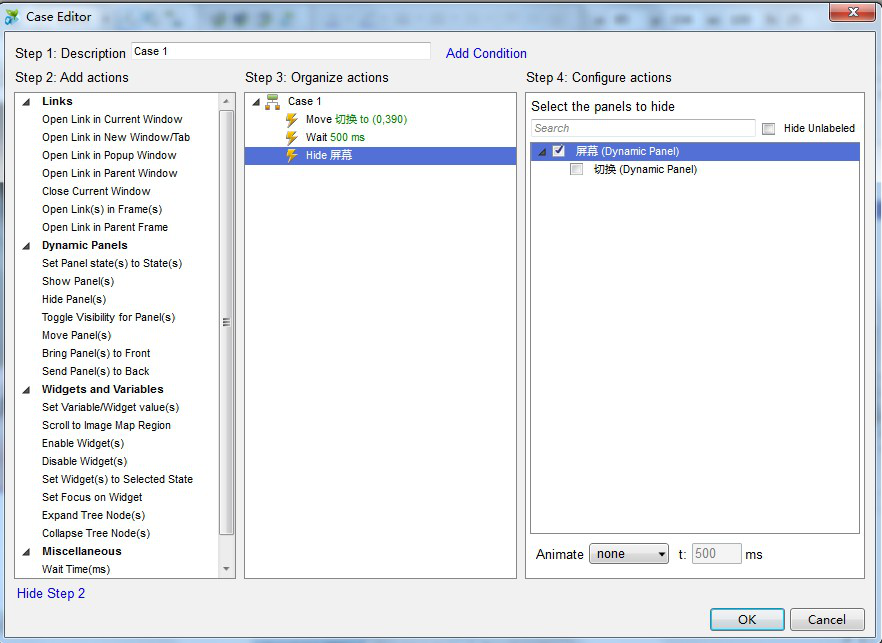
6.开始给按钮添加交互动作,单击“看cindy另一张”将动态面板切换向上移动0px,即显示第二张,选中“看cindy另一张”按钮,双击单击时用例进入设置用例界面,添加移动动态面板,移动相对位置(0,0),动画效果选择挥动,可根据实际情况选择使用,设置完成后点击确定。如动态面板置于上方无法选择下面的按钮,可右侧的动态面板管理中关闭动态面板的可见性,或使用快捷键ctrl+shift+【隐藏动态面板。

7.同理对“点击返回”按钮进行设置,选中“点击返回”按钮,将动态面板切换移动会初始位置即相对位置(0.480),等待500秒后隐藏动态“屏幕”。

单击“点击返回”按钮后,要设置“等待500毫秒”后隐藏动态面板“屏幕”,以便“看cindy另一张”按钮继续起作用。(500毫秒为动态面板“切换”移动时间,实际使用中需要配合动作时间进行相应修改)。
8.完成全部设置后,生成查看效果。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件之Axure频道!
 喜欢 | 2
喜欢 | 2
 不喜欢 | 3
不喜欢 | 3
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号