-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 白羽
2018-05-29
来源 :网络
阅读 7957
评论 0
白羽
2018-05-29
来源 :网络
阅读 7957
评论 0
摘要:本文将带你了解Axure RP 初学教程,希望本文对大家学Axure有所帮助。
先来认识下软件:

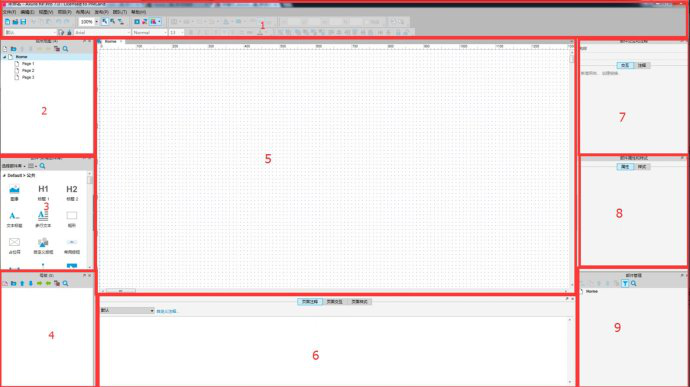
Axure RP Pro 7.0
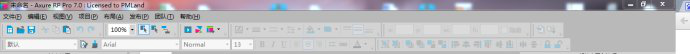
1.菜单栏

菜单栏
菜单里的具体内容就不一一介绍了,说几个平时工作我比较常用的:
1)项目-全局变量:用的概率不会太大,但是有的时候也会用到,用来创建全局变量
2)发布:用熟了后,基本记住F5、F8快捷键就好了。

3)快速功能这部分内容,都点点看,看看是什么功能,基本上都很好理解,就不详细解释了。
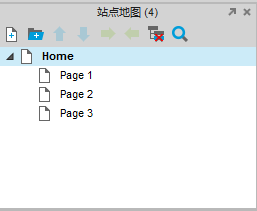
2.站点地图
站点地图

站点地图,相当于你产品的一个架构。一级页面、二级页面等,逻辑一定要屡清楚,在这里很好的提现出来。
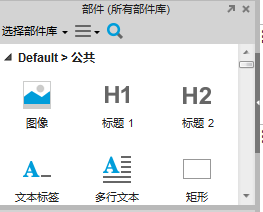
3.部件库
部件库

部件库的使用就是使用鼠标直接拖入到编辑区域即可。默认的部件库是固定的,现在网上有很多部件库可下载,都是其他人制作后分享的,个人建议找自己适合的、常用的部件库使用。熟悉了还可以自己制作部件库,以后会讲到。
4.母版

母版
母版的使用,举个例子说明一下应该就都能明白了:做一个所有页面的公共导航栏,在母版中制作完成后,添加到所需页面即可。
5.编辑区域
这块就不多说了。所有的操作展示都是这里。
6.页面注释、页面交互、页面样式

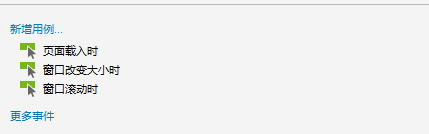
 页面交互
页面交互
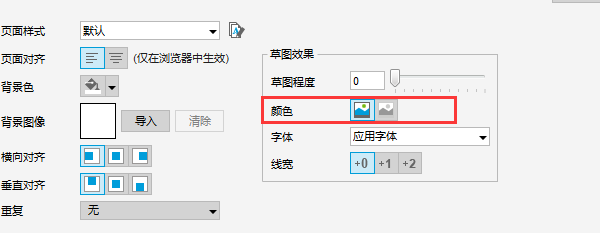
页面样式
用的比较多的:
1)页面交互中的页面加载时
2)页面样式中什么样的功能都看下,我一般在做之前或者再预览的时候把颜色都调成灰色调的。
7.部件交互和注释

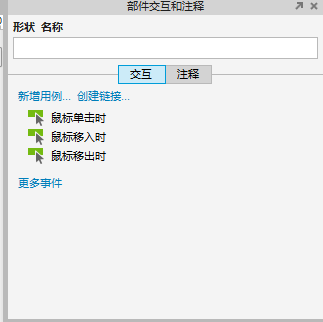
部件交互和注释
1)交互:每个部件交互的种类有多有少,建议大概的都看下,头脑里有个印象,知道有这么个东西,做的时候就会顺利一些。
2)注释:主要看你所在公司的要求,如果UI习惯看这些注释,就可以写在这里,如果不习惯就写在编剧区域的边上,这样比较明显。看具体要求吧。
8.部件属性和样式
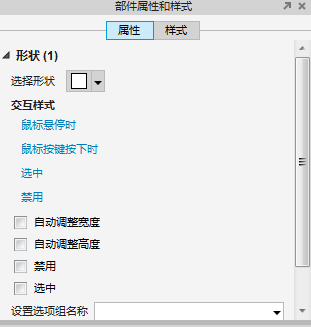
部件属性和样式

部件属性和样式与上个相同,每个部件的属性和样式是不同,不过这里的功能鼠标右键部件部分可以实现的。主要看你用哪个习惯。
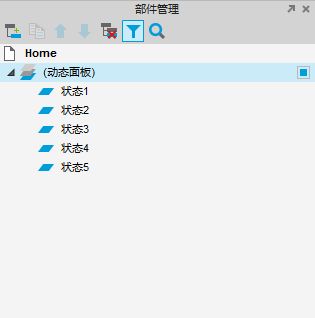
9.部件管理
部件管理

针对于动态面板,如上图。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件之Axure频道!
 喜欢 | 37
喜欢 | 37
 不喜欢 | 6
不喜欢 | 6
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号