-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 白羽
2018-05-29
来源 :网络
阅读 2271
评论 0
白羽
2018-05-29
来源 :网络
阅读 2271
评论 0
摘要:本文将带你了解Axure RP设定控件的值和变量绑定等功能介绍,希望本文对大家学Axure有所帮助。
1. Dynamic Panel
动态面板,听过了页面局部内容的切换。动态面板会定义一些状态,每个状态都是独立的内容展示,然后在Action中有一个是"Set Planel State(s) to State(s)”,用来指定切换到哪一个状态(内容),这个Action用来和相应的事件(onclick,OnmouseOver等)绑定。
2. Axure的升级
写日志时我是用的Axure RP 5.6,访问官网最新的版本是6.5,5.6带有序列号,这个时候可以选择升级到最新,而不是下载最新(最新版只有30天免费使用权限),下载一个升级包,搞定
3. 条件和变量
Axuure的事件里面有一个Case对象,默认情况下事件和动作(Action)绑定后会放在Case1下面,其实Case是一个条件语句,所有的Case都是可以指定条件的(Condition),而且应该放在Case所绑定的动作的最前面,因为如果条件不被满足,那么所有的动作将不会被执行,然后它将会跳到第二个Case中,如果还不被满足,它将会跳到第三个Case中依次类推。
变量比较简单,就是可以在页面间和动作间传递的全局变量,在动作中就定义了一个动作专门用于设定变量的值:Set Variable/ Widget value(s),通过绑定这个动作,可以为指定的变量赋值,这个值的来源可以是某个控件,也可以指定值。

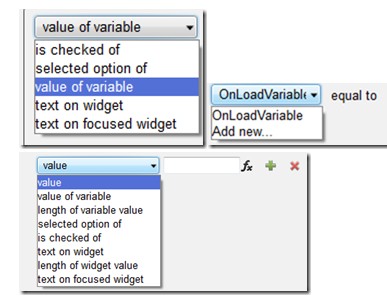
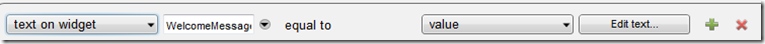
4. 设定控件的值和变量绑定
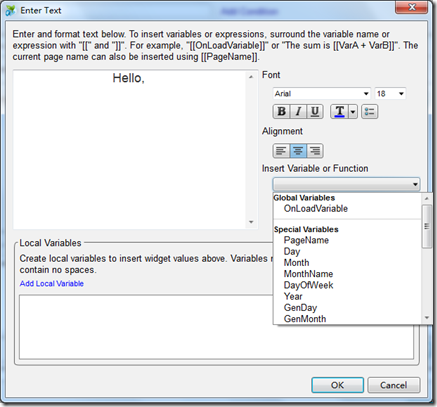
在动作Set Variable/ Widget value(s)中,是可以指定控件值的,如何第一个下拉框,选择的是text on widget, 那么将会在最后出现edit text…按钮。

如下图所示,可以通过Insert Valuable or Function来将显示指定的变量内容或者计算过的内容。

回顾了一下,Axure这款软件的核心对象就是Widget, Event(Case条件), Action, Variable,通过对于这些对象间的绑定,实现了原型中的交互功能和页面元素的展示。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件之Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号