-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 学无止境
2018-03-16
来源 :网络
阅读 1696
评论 0
学无止境
2018-03-16
来源 :网络
阅读 1696
评论 0
摘要:作为产品经理,Axure软件是产品经理工具箱中不可或缺的工具,Axure对产品经理来说就相当于鱼和水的关系,必不可少。笔者用Axure已经好几年,从Axure6.0到现在的8.0 Bata版,见证了三代Axure的进化,虽然不算是高手,但在使用过程中,有些心得,总结下来分享分享。Axure6.0迭代到8.0,可用的控件不断的增多,交互动作不断的丰富,功能也越发的丰满,无论从低保真原型到高保真原型设计都能在Axure中制作,Axure的成长也伴随着我的成长,在这里分享下我使用Axure的经验。废话少说,赶紧上干货。
作为产品经理,Axure软件是产品经理工具箱中不可或缺的工具,Axure对产品经理来说就相当于鱼和水的关系,必不可少。笔者用Axure已经好几年,从Axure6.0到现在的8.0 Bata版,见证了三代Axure的进化,虽然不算是高手,但在使用过程中,有些心得,总结下来分享分享。Axure6.0迭代到8.0,可用的控件不断的增多,交互动作不断的丰富,功能也越发的丰满,无论从低保真原型到高保真原型设计都能在Axure中制作,Axure的成长也伴随着我的成长,在这里分享下我使用Axure的经验。废话少说,赶紧上干货。
控件操作技巧
技巧1:动态面板里的内容滚屏显示
有些时候动态面板每个状态填充的内容高度、宽度各不相同,某些状态下需要填充的内容特别多,尤其是长表单的填写,若动态面板不调整到和该状态的长高一致,则该状态的内容会显示不全,若调整到一致,则会导致页面特别长,影响页面的可阅读性,实在是艰难的选择。
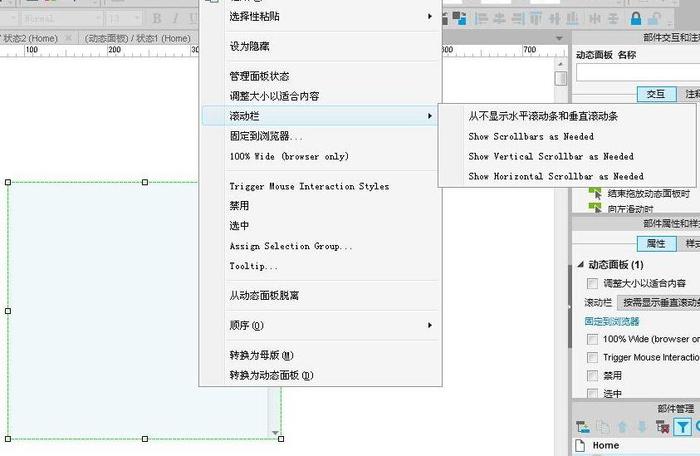
这时可以利用动态面板的滚动属性。右键点击动态面板-滚动栏,你会看到4个带“Scrollbar”字样的属性,根据需要进行选择,然后你的这个动态面板就能承载并通过滚动条来显示超过自身大小的内容了。

操作

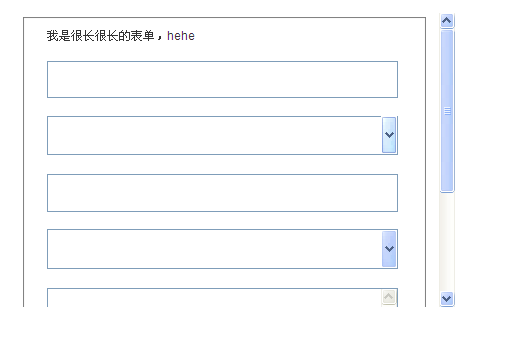
示例
技巧2:画折线
有时候画折状图表,需要画折线,但Axure没有提供折线控件,又是一阵的抓脑筋,虽然可以变着法子实现,例如先在Excel中画好图表,然后截图粘贴过来,但一旦图表要调整,那是相当的麻烦。
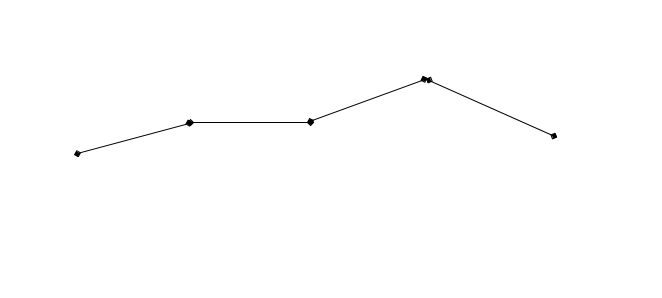
Axure中画折线,可以用几段线条来组合形成折线。在控件库中拖出一条直线,选中,然后按住Ctrl键,鼠标移到线的一端,这时鼠标左键点击线条,上下移动,就可以改变线条的角度,再往控件库中拖出线条,重复之前的动作,改变线条的角度,两条线组合就形成了曲线。

技巧3:整块的点击效果
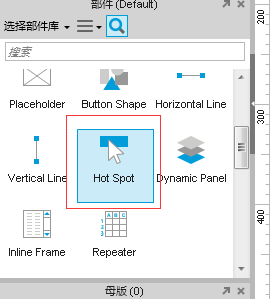
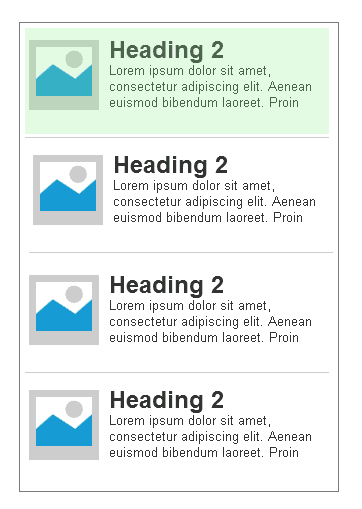
在制作列表时,点击列表中的记录,需要进入详情页,但列表中每条记录的元素比较多,包括标题、摘要、图片、评论数、点赞数等,每个元素都设置点击事件,那是相当耗时,违背了快速原型的初衷。可不可以整块点击呢,答案是可以的,热点控件就可以轻松实现。
拖动热点控件到列表的记录中,覆盖列表的一行记录,然后设置热点的点击事件,就可实现整块的点击效果。


技巧4:输入框中加上提示文字
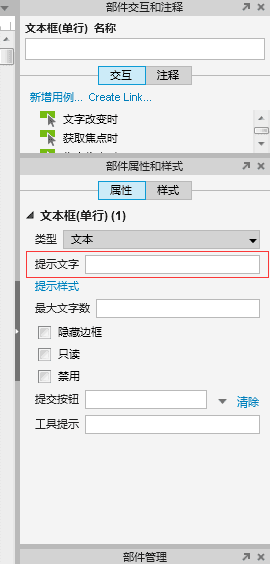
在互联网产品中,输入框加上提示文字,那是非常非常常见的做法。原型的输入框中加上提示文字,能更加逼真的表达清楚产品需求,减少开发的误解,那怎样才能在输入框中加入提示文字呢。很简单,把输入框拖到页面,然后在Axure右侧的面板-部件属性和样式-提示文字中,输入你想要的提示文字即可。

技巧5:链接流程图的控件
Axure提供了画流程图的控件,在Axure中画流程图也是非常的方便,流程图需要每个流程用线条连起来,才能形成整体的流程。那怎么样方便的用线条链接每个流程呢?
Axure提供了连接模式的功能,鼠标点击软件上方工具的连接模式,即可切换到连接模式,这时,选中控件,按住左键,拖到鼠标至下一个控件,这两个控件即可连接起来。
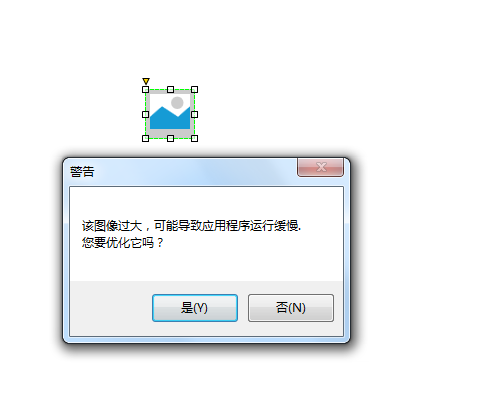
技巧6:优化导入的图片
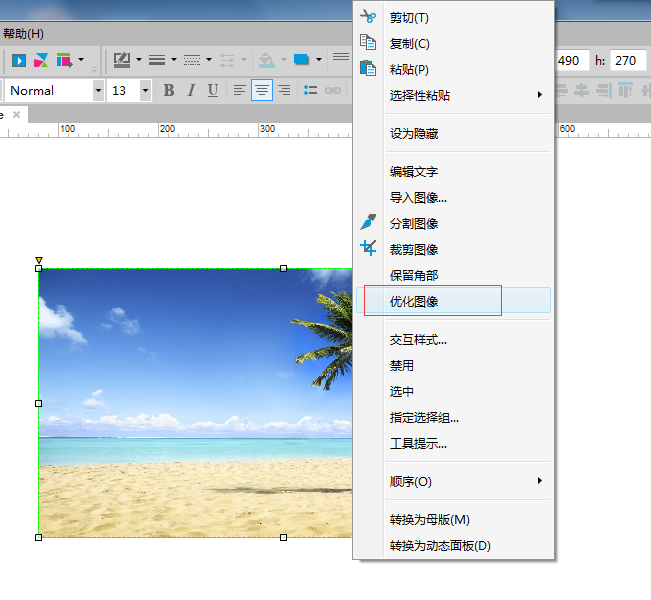
有时候导入的图片太大,Axure会提示你是否优化图片,优化后图片像素会变低,有时甚至不清晰,如果选择否,则生成的页面会看不到图片。这里给个建议,图片尽量不优化,防止图片失真,页面中看不到图片时,右键点击图片,选择优化图像即可将图片优化。


本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号