-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 晓晓
2018-03-12
来源 :网络
阅读 2352
评论 0
晓晓
2018-03-12
来源 :网络
阅读 2352
评论 0
摘要:在上一节中讲到如何勾画流程图,但是我们发现,在画流程图的时候,找不到箭头,即使找到了箭头确不可用,那么在这里我来介绍一下如何设置箭头可用。
在上一节中讲到如何勾画流程图,但是我们发现,在画流程图的时候,找不到箭头,即使找到了箭头确不可用,那么在这里我来介绍一下如何设置箭头可用。
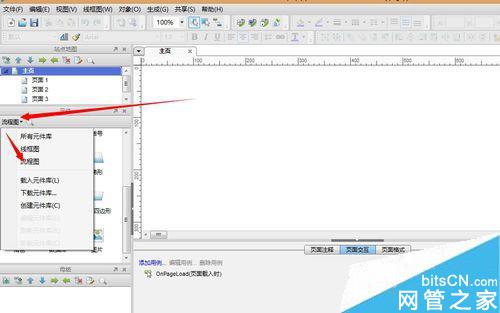
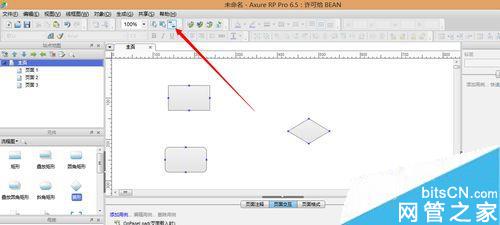
1、打开工具软件,然后设置左侧元件库上放大镜图片旁边的下拉框,设置为流程图

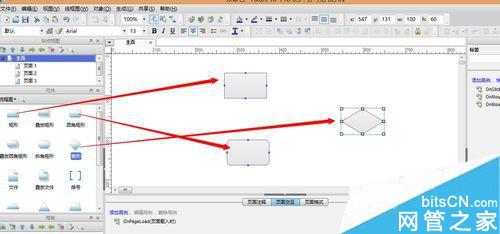
2、任意拖拽几个元件库中的元件到界面

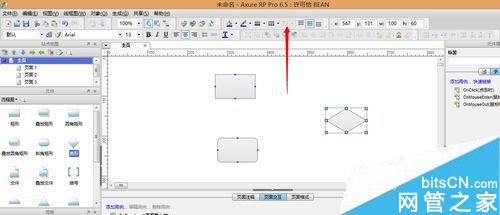
3、到了这一步,我们需要用链接线 或者箭头的连接线连接这上图三个元件,确发现顶部菜单栏中的箭头连接线不可用

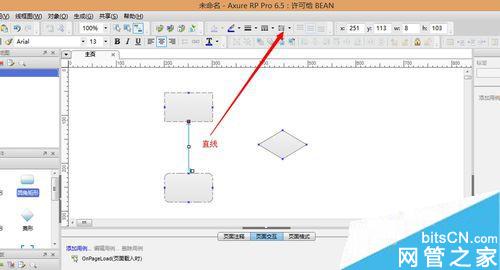
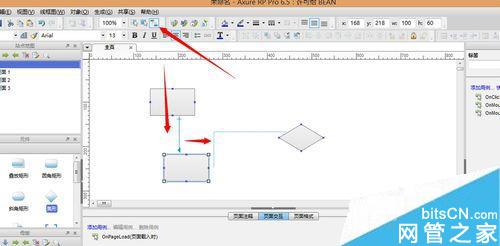
4、那么如何才能是这个工具栏的箭头可用呢,这个箭头只有在直线模式的时候才可以用,例如我把矩形和圆角矩形用直线连接起来,此工具栏就可以用了

5、那么如何选择其他连接线呢,在头部菜单栏中,如下图所示选择连接模式工具

6、然后一直点击左键就可以连接两个图标了,效果如下

本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标常用软件Axure频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号